自作テンプレートでAmazon商品を紹介しよう!Amazon Link Builderのオリジナルテンプレートの作り方【サンプル無料配布】

Amazon Link Builderのオリジナル自作テンプレートを作って好きなデザインでAmazon商品を紹介しよう!
【サンプルテンプレート無料配布】
「Amazon Link Builder」はAmazon商品を紹介できるWordPressプラグインですが、もともと用意されているテンプレートはデザインが制限されていて使いにくいです。
そこでオリジナルテンプレートを自作して、あなたのサイトに合ったデザインでAmazonの商品を紹介できるようになりましょう。
- 目次 -
Amazonの広告が紹介できる「Amazon Link Builder」とは
Amazon Link Builderの概要やインストール方法・使い方などは過去に別ページで紹介しています。Amazon Link Builderを知らない人は、以下のページをご覧ください。
Amazon Link Builderのオリジナルテンプレートの作り方
Amazon Link Builderがインストールされている状態から紹介します。インストールがまだ完了していない場合は、以下を参考にインストールしてください。
1.Templatesページを開く
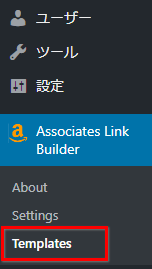
WordPressの管理画面にログイン後、サイドメニュー -> Associates Link Builder -> Templatesにアクセスする。
2.テンプレートの新規作成を選択する
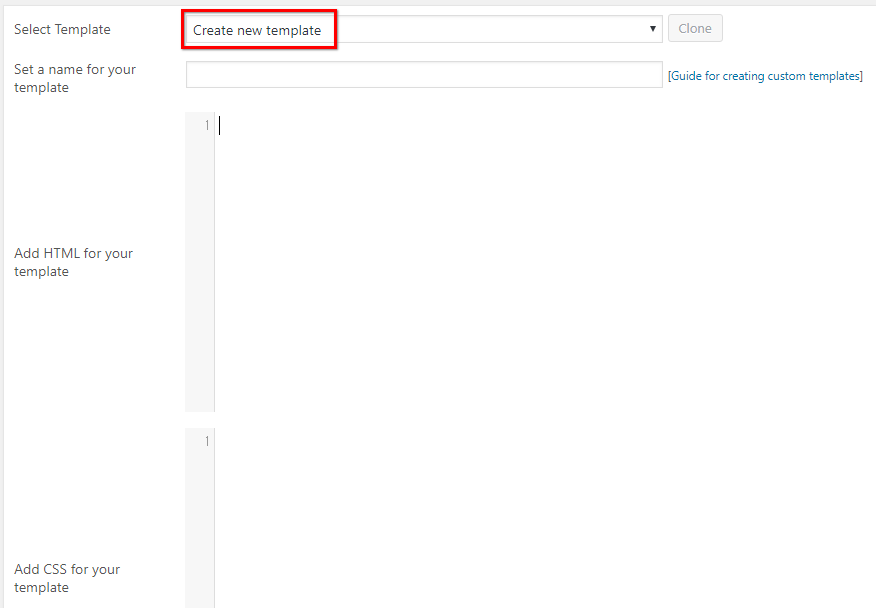
Select Template項目を「Create new template」に設定します。
3.テンプレート作成に必要な情報を入力する
テンプレートの作成に必要となる以下の各項目を入力します。
Set a name for your template
好きなテンプレート名を入力します。
Add HTML for your template
テンプレートのHTMLを記述します。
※記述方法については、既存のテンプレートや、Amazonのカスタムテンプレートガイド(英語)を参考にしてください。
Add CSS for your template
テンプレートのCSSを記述します。
【入力例】テンプレートサンプル
本記事を見ていただいた人に、シンプルだけど使いやすい「テンプレートサンプル」をプレゼントします。もしHTMLやCSSを使うのが苦手という人は、以下を入力してみましょう。なおコードにも著作権は発生しますので、再配布したい人は一度ご相談ください。
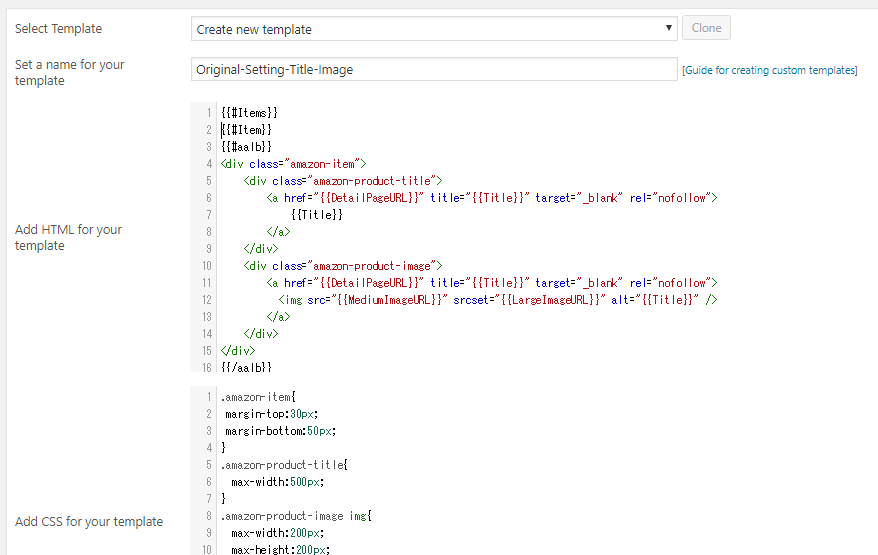
Set a name for your template
Original-Setting-Title-Image
Add HTML for your template
{{#Items}}
{{#Item}}
{{#aalb}}
<div class="amazon-item">
<div class="amazon-product-title">
<a href="{{DetailPageURL}}" title="{{Title}}" target="_blank" rel="nofollow">
{{Title}}
</a>
</div>
<div class="amazon-product-image">
<a href="{{DetailPageURL}}" title="{{Title}}" target="_blank" rel="nofollow">
<img src="{{MediumImageURL}}" srcset="{{LargeImageURL}}" alt="{{Title}}" />
</a>
</div>
</div>
{{/aalb}}
{{/Item}}
{{/Items}}
Add CSS for your template
.amazon-item{
margin-top:30px;
margin-bottom:50px;
}
.amazon-product-title{
max-width:500px;
}
.amazon-product-image img{
max-width:200px;
max-height:200px;
}
以下のように入力していきます。(画面サイズの都合上、一部見切れています。)
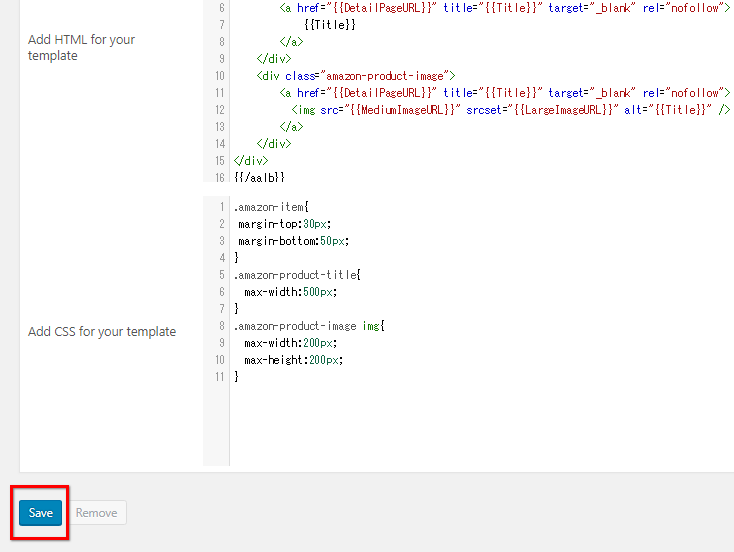
4.自作したテンプレートを保存する
最後に下部にあるSaveボタンを押してテンプレートを保存します。
以上でテンプレートの作成が完了しました。
自作したテンプレートを使ってみる&表示結果
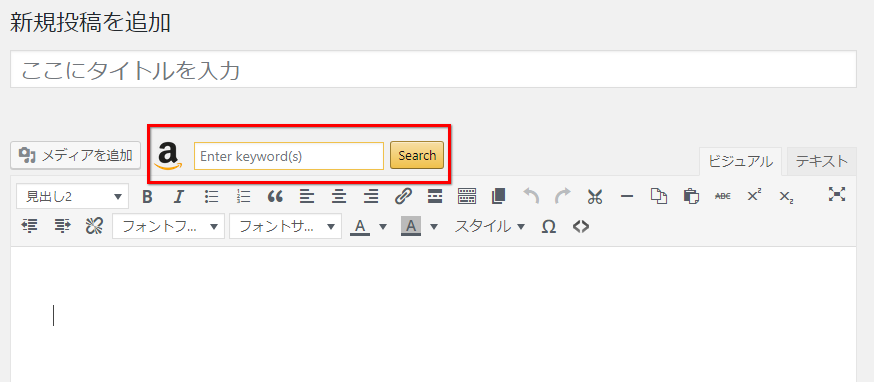
投稿画面でAmazon Link Builderを実際に使ってみます。
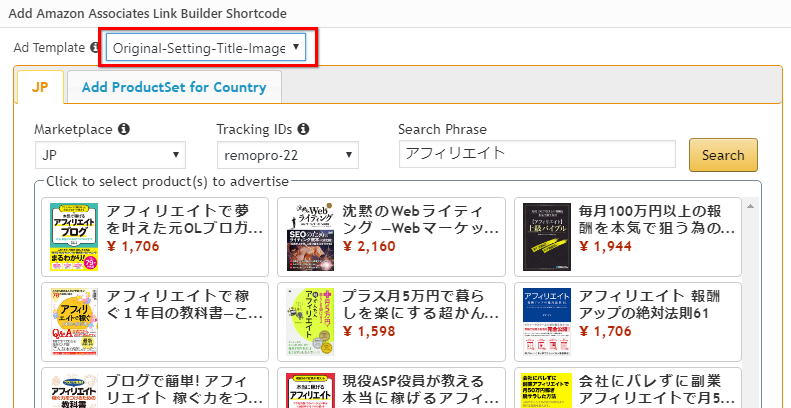
自作したオリジナルのカスタムテンプレートが選択できるようになっています。
オリジナルテンプレートを選択できれば、後はいつもと同じ方法で公開すれば、無事オリジナルテンプレートで表示できます。
公開までの手順については以下で紹介しています。
カスタムテンプレートを作って、あなたのサイトに合わせたデザインでAmazon商品を紹介しよう。
Amazon Link Builderはもともと用意されているテンプレートが非常に使いにくいです。必要以上にデザインされていて、しかも変更できません。
そのため、オリジナルのカスタムテンプレートを自作して、あなたのサイトに合わせたテンプレートを作りましょう。そうすることであなたのサイトに合わせたデザインでAmazonの商品を紹介できるようになります。
統一されたデザインや見やすいデザインはAmazonの商品を魅力的に紹介してくれます。是非閲覧者とAmazonの橋渡し役になれるよう頑張っていきましょう!