アマゾンの広告が貼れるAmazon Link Builderの使い方 – 【WordPressプラグイン】

Amazonの商品情報や広告が簡単に貼れるAmazon公式のWordPressプラグイン「Amazon Link Builder」のインストールと使い方を紹介
Amazon Link Builder (WordPressプラグイン) を利用すれば、簡単にAmazonで販売されている商品広告を簡単にWordPressで紹介できるようになります。
Amazon Link Builderを使ってAmazonの商品を紹介してみましょう。
- 目次 -
Amazonの商品広告を簡単に貼れるWordPressプラグイン「Amazon Link Builder」の利用条件
Amazon Link BuilderはAmazonの商品広告を簡単に貼れる便利なプラグインではありますが、利用するためには以下の条件をクリアしておく必要があります。
Amazonのアソシエイト・プログラムに登録していること
Amazon Link Builderプラグインを利用するにはAmazonのアソシエイト・プログラムに登録している必要があります。
Amazonのアソシエイト・プログラムに参加することで、Amazonの商品広告を貴方のサイトやブログに掲載することができるようになります。Amazon Link BuilderプラグインはAmazonのアソシエイト・プログラムで掲載可能になった商品広告を手軽にWordPressのサイトに掲載できるようになる便利ツールという位置づけになります。
Amazonのアソシエイト・プログラムに未登録の人はまずは審査の申込・登録
登録はAmazonのアソシエイト・プログラムのリンク先からおこなうことができます。なお、登録にはWEBサイトの審査がありますので、規約で違反行為などをお読みの上、申し込んでみてください
Amazonの商品広告を簡単に貼れるWordPressプラグイン「Amazon Link Builder」のインストール
Amazonのアソシエイト・プログラムに参加済みであれば、さっそくAmazon Link Builderをインストールしてみましょう。
1.WordPressサイトの管理画面にログイン後、サイドメニューからプラグイン->新規追加にアクセスする。
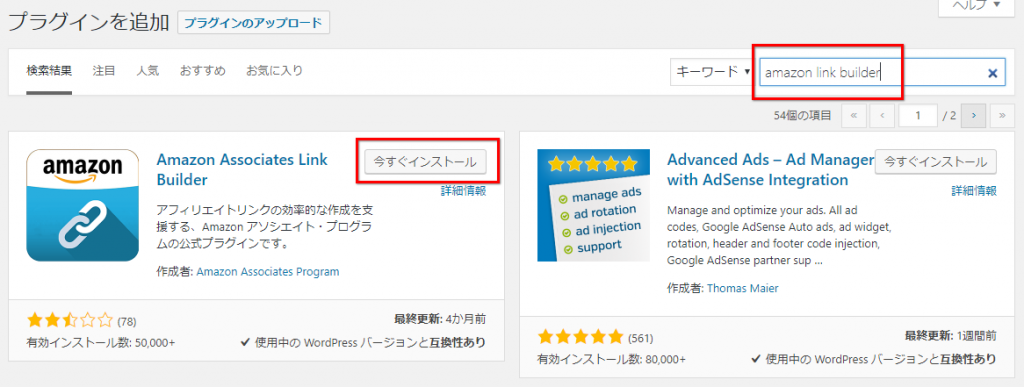
2.「プラグインを追加」の画面にてキーワードに「Amazon Link Builder」と入力し検索後、対象プラグインの「今すぐインストール」を押下する。
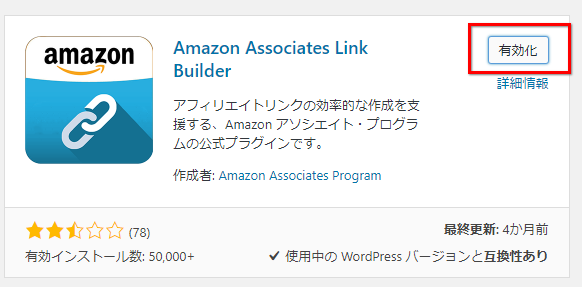
3.インストール完了後は有効化にボタンが変化するのでを「有効化」を押下する。
以上で、Amazon Link Builderのインストールが完了しました。続いて初期設定や使用方法を紹介していきますので実際に利用してみましょう。
Amazonの商品広告を簡単に貼れるWordPressプラグイン「Amazon Link Builder」の初期設定
インストールが完了すれば、次にAmazon Link Builderの初期設定を行います。
1.Amazon Link Builderの設定画面を開く
WordPress管理画面のサイドメニューに、Associates Link Builderという項目が追加されているので、Associates Link Builder -> Settingsを押下することで設定画面にアクセスします。
Associates Link Builderの設定画面にアクセスをした後は、設定項目が一覧で表示されているので、それぞれ設定を行います。
2.Associates Link BuilderにトラッキングIDを設定する
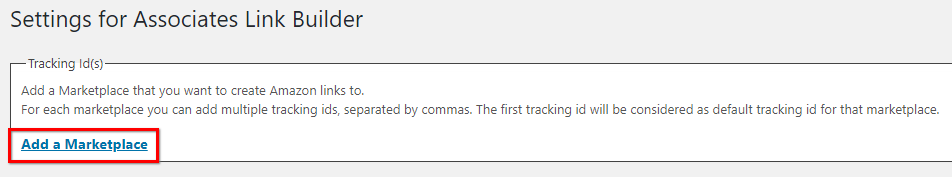
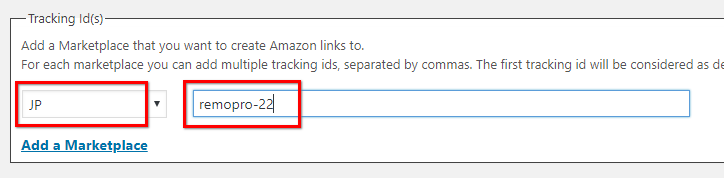
Associates Link Builderの設定画面で、画面上部にある「Add a Marketplace」を押下します。
押下した後はセレクトボックスとテキストボックスが表示されるので、それぞれ設定します。
- 左のセレクトボックス:国
- 右のテキストボックス:貴方のAmazonアソシエイト・プログラムのトラッキングID
※画面キャプチャはリモプロのIDになるので貴方の所有するトラッキングIDを指定してください。貴方のトラッキングIDを指定しなければ収益が発生しません。
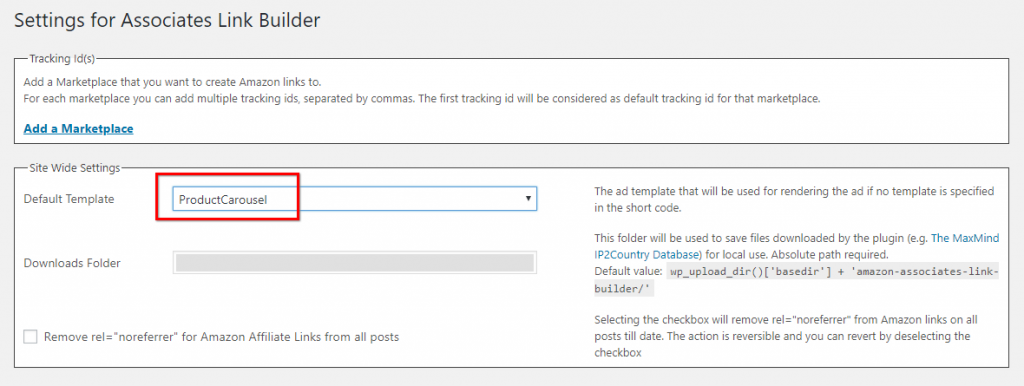
3.デフォルトテンプレートを指定する
Amazon商品を表示する際のデフォルトテンプレートを指定します。セレクトボックスの中から、普段最も利用するものを選択しておきます。
なお、2018年11月現在では以下のテンプレートがあります。
テンプレート1:ProductAd
1つの商品を紹介するテンプレートです。
テンプレート2:ProductGrid
複数の商品を並べて表示するテンプレートです。
テンプレート3:ProductLink
指定した商品のリンクを表示するテンプレートです。
テンプレート4:ProductCarousel
主に複数の商品をスライダーで表示するテンプレートです。
テンプレート5:PriceLink
指定した商品の価格を表示するテンプレートです。
なお、これらのテンプレートがどれも合わない場合は、テンプレートを自作することも可能です。ただし自作するにはHTMLやCSSの知識が必要となり、話しが脱線してしまうので今回は割愛します。今後別の記事で紹介したいと思います。
4.Product Advertising APIの情報を設定する
Amazon Link builderは「Product Advertising API」というAmazonが提供している外部サービスを利用して動作するプラグインになります。そのため、Amazon Link Builderを使うには、「Product Advertising API」の設定が必要になります。
設定する項目は以下の二つです。
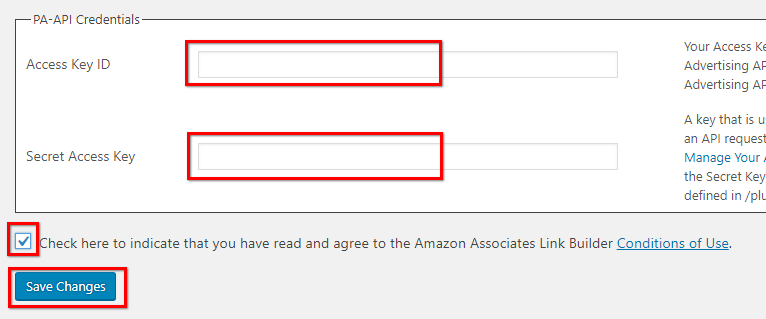
- Access Key ID
- Secret Access Key
これらの情報は、Amazonアソシエイト・プログラムにログインした先のページから新規発行することができます。
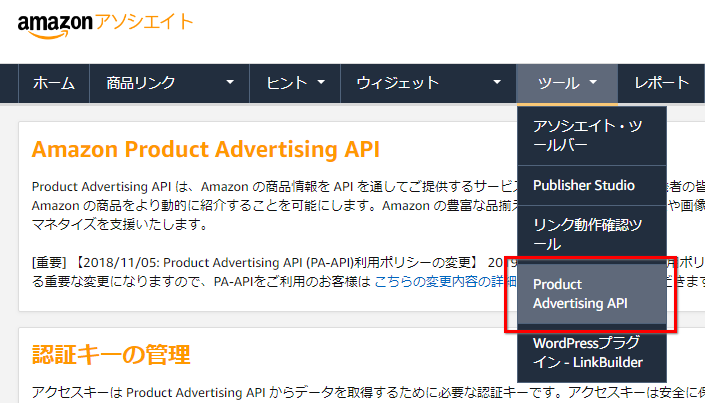
Amazonアソシエイト・プログラムにログイン後、メニューバーからツール -> Product Advertising APIを開きます。
もし上記で開けない場合は以下のページからでも直接アクセスできます。
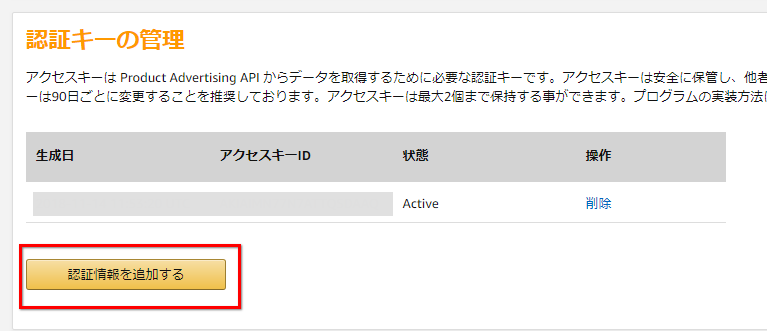
Product Advertising APIのページにアクセスできれば、以下の「認証情報を追加する」ボタンを押下して、アクセスキーIDとシークレットアクセスキーを取得します。
※シークレットアクセスキーは1度しか表示されないので忘れずにコピーしてください。もしコピーし忘れた場合は、1度「削除」を押下して、再度「認証情報を追加する」を実行して作り直します。
Amazonアソシエイト・プログラムのAmazon Product Advertising APIページから以下の情報を取得できれば、再度WordPressのAmazon Link Builderの設定画面に戻りそれぞれを設定します。
- Access Key ID
- Secret Access Key
最後に、「Check here to indicate that you have read and agree to the Amazon Associates Link Builder Conditions of Use.」というチェックを入れ、「Save Changes」というボタンを押下します。
以上でAmazon Link Builderの初期設定が終了しました。
Amazon Link Builderの使い方 – Amazon商品の表示方法
実際にAmazonの商品を表示してみましょう。
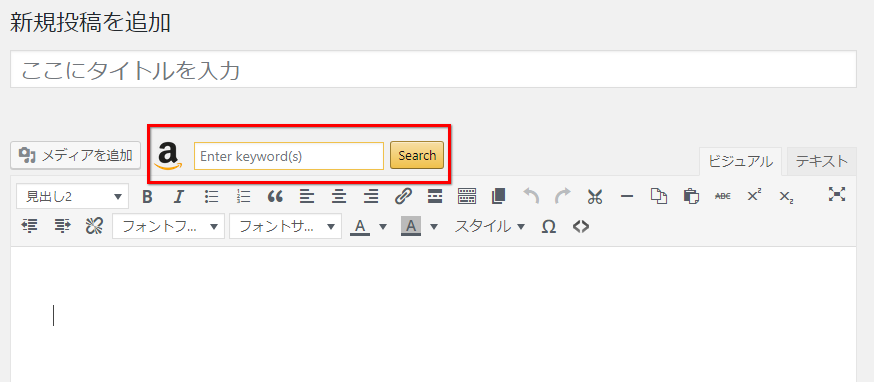
投稿画面を開くと、Amazonの商品検索ボックスが追加されています。
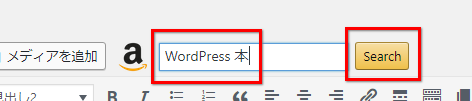
検索したいキーワードを入力し、「Search」ボタンを押下します。
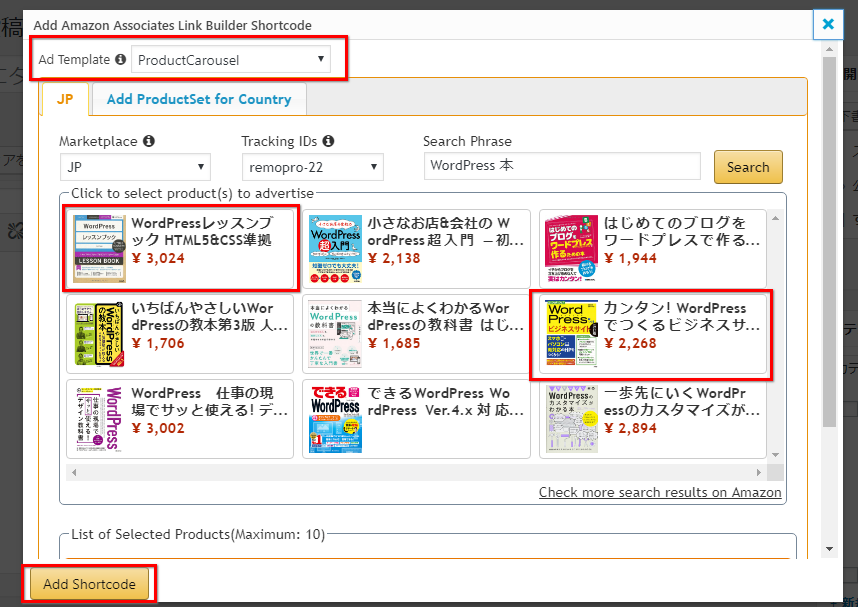
検索結果が表示されるので、好きな商品を選択します。今回利用するテンプレートは、ProductCarousel(スライダー)のテンプレートなので複数の商品を選択しておきます。
最後に「Add Shortcode」を押下します。
以下のようなショートコードが追加されれば完了です。
[amazon_link asins=’○○’ template=’○○’ store=’○○’ marketplace=’JP’ link_id=’XXXX’]
実際に動作をプレビューで確認してみます。(以下は画面キャプチャのため動きません。)
無事表示していれば完了です。念のため商品をクリックしてみてAmazonのページに遷移するかも確認しておきましょう。ただし本人による広告を経由して購入することは利用規約に反しますので購入は避けましょう。
なお、正常に動作しているか気になる人は以下よりリンク動作のチェックができます。
商品ページに遷移した先のURLをコピーして、上記のチェックツールでチェックしてみてください。
レイアウトが崩れる場合
なお、今回紹介したテンプレート「ProductCrousel」ですが、環境によっては正常に動作しないかもしれません。その際はCSSやjQueryを少し修正する必要があります。コーディングができる人は以下からコードを修正して随時対応してください。
- WordPress管理画面 -> サイドバー -> Associates Link Builder -> Templates
もし難しいようであれば他のテンプレートを利用しましょう。
Amazon商品を紹介して提案+収益をあげよう
記事によっては、訪問者さまが欲しい商品を提案することが重要な記事もあります。そういう時には「Amazon Link Builder」を使って、商品を紹介してみましょう。
訪問者さまもサイト運営者も共にハッピーなサイト作りを目指しましょう。