Crayon Syntax Highlighterが表示されないときの原因と対策。ショートコードがそのまま表示されてしまう。【WordPressプラグイン】

Crayon Syntax Highlighterが表示されない。ショートコードのまま表示される。
ここ最近、急にWordPressプラグインのCrayon Syntax Highlighterによるソースコードの表示が、正しく表示されなくなりました。まだ調査中ではありますが原因と暫定的な対応までは掴めたので共有します。
- 目次 -
Crayon Syntax Highlighterが表示されなくなった事象
Crayon Syntax Highlighterがもともと正常に動作していたのですが、以下のように表示されなくなり、ショートコードそのままで表示されるようになりました。
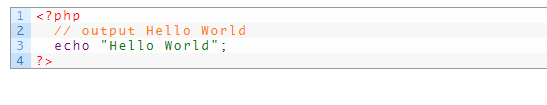
Crayon Syntax Highlighterが正常に動作出来ていた時
以下のようにソースコードが装飾されて綺麗に表示されていました。
Crayon Syntax Highlighterが正常に表示されなくなった時
以下のようにショートコードがそのまま表示されるようになりました。
Crayon Syntax Highlighterが表示されなくなった原因
Crayon Syntax Highlighterが正しく表示されずに、ショートコードのまま表示されるようになった原因は「他のWordPressプラグインとの競合」でした。
直近で、他のプラグイン「Amazon Link Builder」をインストールして利用し始めたのですが、その影響でCrayon Syntax Highlighterが正しく動作しなくなったようです。
Crayon Syntax Highlighterが表示されない時の暫定対応
競合していたプラグイン(今回はAmazon Link Builder)を停止することで、Crayon Syntax Highlighterが正しく動作するようになりました。
ただし、このままではプラグインが使えないのであくまで暫定対応となります。具体的には以下に示すような対策が必要となってくるので注意してください。
Crayon Syntax Highlighterが表示されない事象への対策
プラグインを利用するからには、他のプラグインとの競合は避けられません。プラグインが競合する際は、
- 他のプラグインに変更する
- プラグイン同士の競合を解析しプログラムを修正する
などの対策を行い、プラグイン同士の競合が起きないように管理していきましょう。
Amazon Link Builderの競合については調査中
Amazon Link BuilderとCrayon Syntax Highlighterの競合については、ひとまずAmazon Link Builderを非活性にし、すべてのAmazon商品のコードを通常利用のAmazon商品コードに差し替えることで対応する方針です。
しかしながら、Amazon Link Builderがこのままでは使えないので、優先度は低いですが気が向いたときに調査していきたいと思います。