デザイン初心者向けレイアウト配置の練習方法 – レイアウト実践編【初心者向けデザイン講座・練習方法 Vol.2】

サンプル有り! 2種類の方法からデザインを学ぶレイアウトの練習方法【初心者向けデザイン講座・練習方法 Vol.2】
デザイン講座Vol.2ではデザイン練習の実践編として、レイアウト配置の練習方法を紹介します。
なおデザイン講座Vol.1では主にデザインの大まかな作り方や流れを紹介してポイントやコツを紹介しています。もしご覧になっていない人は合わせて参考にしてみてください。
- 目次 -
「デザインの核」をおさらい
初心者向けデザイン講座・練習方法 Vol.1にて、デザインはシンプルに考えれば、「どこに何をどういう風に配置するか。」であることを紹介しました。
- どこに(レイアウト配置)
- 何を(素材)
- どういう風に(装飾)
今回のVol2では上記の「レイアウト配置」について練習方法を紹介し、実際に練習していきます。
デザイン練習前の前提条件(練習対象者)
デザインの練習方法を紹介する前に、前提条件として以下のような人に向けた方法を紹介していきます。
- デザインソフトを持っている
- デザインソフトの基本的な使い方は把握している
- デザインセンスを磨きたい
もしデザインソフトを持っていない人は以下を参考に、欲しいデザインソフトを入手して、使い方を勉強してみてください。
レイアウト配置を練習する2つの方法
レイアウト配置を練習したい場合、2つの方法を練習するのが良いでしょう。
- レイアウトを考えてからデザインしていく方法
- 素材を用意して、素材に合わせたレイアウトを考えていく方法
基本的には、2番のような「素材に合わせたレイアウトをデザインしていく」ことが実践では多いです。そのため、2番のような手順でデザインしたり練習する人が多いかと思います。
しかしながら、これだけでは実はレイアウトの練習には不十分だと思っています。1番の「デザインが無いところから先にレイアウトを考えていく」ような練習があると、素材の良し悪しに関わらずにレイアウトだけのセンスを鍛えることができます。
2番の「素材に合わせたレイアウトを考える練習」は実践寄りの練習(演習に近い)方法であるのに対し、1番の「レイアウトから先に考えていく練習」はレイアウトのみに向き合った方法です。
1番の練習方法では純粋にレイアウトの力のみを鍛えることができ、2番では素材に合わせたレイアウトを考える練習ができます。どちらも併せて練習していくことでレイアウトの幅が広がるので是非両方することをおすすめします。
練習1:レイアウトを考えてからデザインする
それでは実際に練習してみましょう。写真に文字を入れたイメージ画像を作っていきたいと思います。なお練習1では、何も素材は必要ありません。
手順1:レイアウト構成を作る
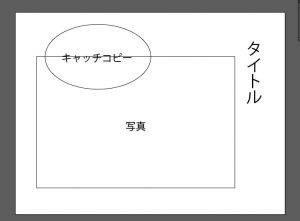
デザインソフトを開き、以下のレイアウト配置をおおまかに考えてみましょう。
- 写真
- タイトル
- キャッチコピー
実際に私が今回サンプルとして作ってみたレイアウトが以下のような感じです。見ての通り大体の位置がざっくりわかる程度で構いません。
上記サンプルではブログで見やすいように横長の画像にしましたが、チラシやポスターを意識したような縦長の画像でもOKです。
手順2:素材を用意する
レイアウトができた後は、素材を用意します。
まずは写真を用意しましょう。特に写真が無ければ、フリーの写真素材をネットからダウンロードしましょう。作品として公開するなら著作権フリーの画像をダウンロードしてきましょう。
なお写真が用意できれば、その写真に合わせたタイトルとキャッチコピーを考えてください。
以下用意できればOKです。
- 写真
- タイトル
- キャッチコピー
ちなみに、私のサンプルでは以下を用意してみました。
- タイトル:玉露薫る緑園茶
- キャッチコピー:日本の伝統が魅せる、和の心意気ここにあり。
- 写真:フリーの写真素材を拾ってきました(以下写真参考)
手順3:実際にデザインをしていく
最後に、手順1で作ったレイアウトを基に、手順2で用意した素材を当て込んでみましょう。なお、レイアウトはあくまで大体のイメージ案になりますので、実際に当て込む際にはより良く見えるように、余白位置など微調整を行いましょう。
レイアウトから考えたデザイン制作完成
手順1~3によって、デザインが完成しました。なおサンプルを基に制作した画像は以下になります。
デザイン前のレイアウト案:
レイアウト案を基に制作したデザインサンプル:
レイアウト案から考えたので、
- キャッチコピーを写真からオーバーして魅せる
- 余白がありデザインに余裕がある
というような、遊び心を感じさせるデザインに仕上げることができました。
練習2:素材に合わせたレイアウトを考えてデザインする
続いては素材がある状態からレイアウトを考えてデザインしてみます。
手順1:素材を用意する
仕事の場合は、素材が既に用意されていたり指定されていることが多いですが、今回は練習ですので素材は練習1で用意したものを使いましょう。同じ素材を利用することでレイアウトの違いがわかりやすくなるはずです。
私の例では、練習1と同様に以下の素材で制作してみます。
- タイトル:玉露薫る緑園茶
- キャッチコピー:日本の伝統が魅せる、和の心意気ここにあり。
- 写真:フリーの写真素材を拾ってきました(以下写真参考)
手順2:素材を基にレイアウトを考えてデザインする
素材が既に決まっているので、後は素材を好きなように配置してデザインするだけで完成です。この方法では直接素材を配置していきながらデザインするので、特に大まかなレイアウト案を作成することなく直接デザインを仕上げていきます。
デザイン完成例
素材を基に、素材に合うようなイメージを考えながらデザインした見たところ以下のようになりました。
デザイン完成例1:
素材がわかっている状況からデザインを仕上げたので、写真の重要なところ(今回はお茶の部分)に視線が行くように切り抜きました。その結果、写真が映えてお茶が美味しく見えるようになりました。
守りに入って置きに行ったデザインではありますが、すっきりとしたデザインで万人受けしそうなデザインに仕上がりました。
デザイン完成例2:
完成例2では写真を全面に使ったデザインにしてみました。
重心が下に行くように、キャッチコピーやタイトルを下側に配置しました。そうすることで下側に目線が行き、お茶の部分を見てしまうような配置に仕上げました。
写真の不要な部分に文字を重ねることで、視線をお茶に向かわせるようになっています。なお写真に文字を重ねる際は、文字の視認性(見やすさ)を意識して、適宜色を調整したり、エフェクトを適用しましょう。
デザイン制作の手順を変えるだけでレイアウトは変えられる!
制作例を見るとわかるように、レイアウトの練習1と練習2では、大きくイメージの異なる作品に仕上がりました。
個人的に振り返ってみると、練習2では安定したデザインをしてしまいがちでしたが、練習1ではレイアウトだけに専念しデザイン制作に取り組めたため、レイアウトに遊び心や余裕を感じさせるデザインに仕上げることができました。
もちろん、安定したデザインが求められることが多いので練習2のような作品を作り続けていかなければなりませんが、練習1によって新しいレイアウトや攻めの姿勢のレイアウトを作ってみるのも大変勉強になります。
参考になりましたら練習1と練習2を行いながら、是非デザインの練習を深めていってください。