Twitterのタイムラインをサイトやブログに設置・埋め込む際のおすすめ方法【SNSウィジェットの埋め込み】

Twitterのタイムラインをカスタマイズしてサイトやブログに設置・埋め込みするおすすめの方法を紹介
Twitterでツイートしたつぶやきをサイトやブログでも共有できれば様々なメリットがあります。
- サイトやブログにリアルタイム性が追加され情報量アップ
- 運営者のキャラクターをアピールしやすい
- 閲覧者さんとの距離が近くなる
など。
そこで今回はTwitterのタイムラインをサイトやブログに埋め込むおすすめの方法を紹介します。
なおTwitterのタイムラインをサイトやブログに設置するには以下の順でおこなっていきます。
- 対象のツイッターアカウントのマイページURLを取得
- 埋め込みコードを生成
- 生成したコードをサイトやブログに埋め込み
- 目次 -
対象のツイッターアカウントのマイページURLを取得
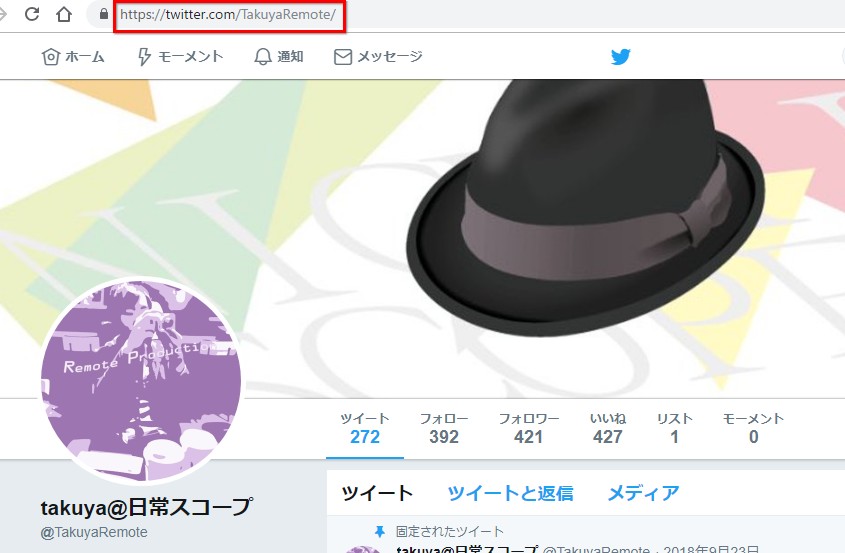
ツイッターにログインし、マイページのURLをコピーします。
Twitterログイン後のマイページ
上記のようにマイページを開いた後に赤枠のURLをコピーします。URLは以下のようになっています。
- https://twitter.com/アカウント名
なおここで取得したマイページのURLは、タイムラインの埋め込みコードを生成する際に利用します。
Twitterのタイムラインの埋め込みコード生成
サイトやブログにタイムラインを埋め込むためのソースコードを生成していきます。
手順1.ツイッターの公開用コードを生成するページにアクセスする
Twitterのタイムライン公開用のソースコードを生成するために以下のページにアクセスします。
以下のようなページにアクセスできます(2019年2月現在)
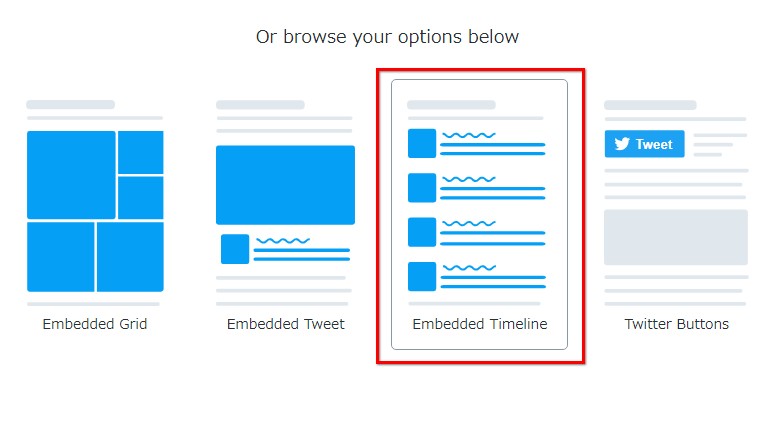
手順2.タイムラインを選択する
ページをスクロールしていくと、何パターンかのソースコードを生成するリンクがあるので、「Embedded Timeline」をクリックします。
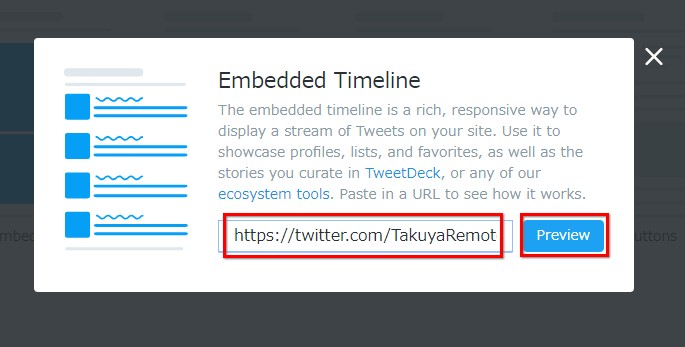
手順3.マイページのタイムラインを生成する
ウィンドウが表示されたら、先ほど取得したマイページのURLを貼り付け、「Preview」をクリックします。
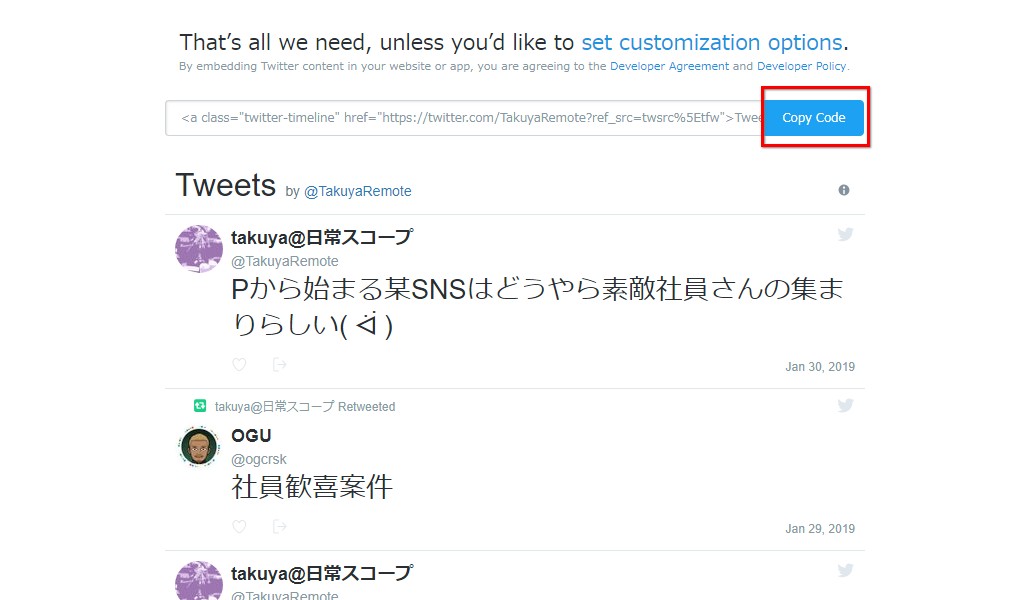
手順4.タイムライン埋め込み用のソースコードをコピーする
Twitterのタイムライン埋め込み用ソースコードが表示されるので「Copy Code」ボタンを押し、ソースコードをコピーします。
以上でTwitterのタイムライン埋め込み用ソースコードを生成することができました。
ちなみに私が上記で生成したソースコードは以下となります。なお見やすいように改行をいれていますが、利用する際は特に改行をいれる必要はありません。
<a class="twitter-timeline" href="https://twitter.com/TakuyaRemote?ref_src=twsrc%5Etfw" > Tweets by TakuyaRemote </a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
上記の「TakuyaRemote」と表記されているところがツイッターのアカウント名になるので、その部分を埋め込みたいアカウント名に変更すれば、他のアカウントのタイムラインを生成することもできます。
Twitterのタイムラインの設置方法とおすすめの設置例
最後に、生成したソースコードをサイトやブログの好きな部分に埋め込むことでタイムラインを設置することができます。
ただし、生成したコードそのままだと画面サイズが調整されておらず、表示したいサイズで表示されません。
そこで、以下のようにサイズを指定し、縦スクロールを付けたdiv領域内に埋め込むようにすると使いやすいです。
<div style="
width: 90%;
max-width: 300px;
max-height: 400px;
overflow-y: scroll;"
>
<!-- ここから生成した埋め込みコード -->
<a class="twitter-timeline" href="https://twitter.com/TakuyaRemote?ref_src=twsrc%5Etfw">
Tweets by TakuyaRemote
</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<!-- ここまで生成した埋め込みコード -->
</div>
※上記コードは見やすいように改行していますが、改行は不要です。
※縦横のサイズはwidthやheightの値を変更しお好みに合わせてご利用ください。
実際に埋め込んだタイムライン
Twitterのタイムラインを設置してブログを活気づけよう
Twitterのタイムラインを設置すればリアルタイムのつぶやきが見れるようになるので、サイトやブログをより一層活気づけることができます。
更にサイト運営者のキャラクター性などもわかりやすくなり、閲覧者さんは親近感が沸きやすくなります。
Twitterのタイムラインを埋め込んで、サイトやブログを盛り上げていきましょう。