WordPressでアイキャッチ画像を利用するためのカスタマイズ・設定方法とサンプル紹介【WP】

- 目次 -
WordPressでアイキャッチ画像が使えるようにカスタマイズしてみましょう。
WordPressでオリジナルテーマを作成したり、アイキャッチ画像が無いテンプレートを使用しているときに、アイキャッチ画像を利用したくなることありますよね。そんな時は以下の流れでアイキャッチ画像を利用しましょう。
WordPressのテーマでアイキャッチ画像を利用する手順
- function.phpに1行のコードを加えてアイキャッチ画像を有効化する
- アイキャッチ画像を記事に設定する
- アイキャッチ画像を表示するソースをテーマに実装する
上記の通り、アイキャッチ画像はプラグイン不要で利用できます。
function.phpに1行のコードを加えてアイキャッチ画像を有効化
以下のコードをテーマフォルダ内にあるfunction.phpに埋め込みます。埋め込むソース位置は特に決まりはありません。管理しやすい部分に埋め込んでください。
// アイキャッチ画像を有効化する add_theme_support( 'post-thumbnails' );
アイキャッチ画像を記事に設定する
以下の方法でアイキャッチ画像を投稿記事に設定します。
アイキャッチ画像を記事に設定する手順
- WordPressの管理画面にログインする
- 投稿 -> 新規投稿 で記事の編集画面を開く
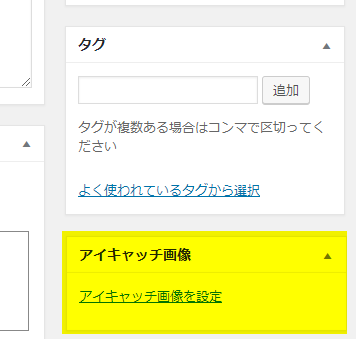
- 新設されている「アイキャッチ画像を設定」リンク※1. を押下する
- メディアライブラリが開くのでアイキャッチ画像を設定する
※1. 「アイキャッチ画像を設定」リンクは、PCのウィンドウサイズであればページ右下あたりに、スマホのような小さいウィンドウサイズであればページ下部にあります。
以下のような感じでアイキャッチ画像が設定されていることが確認できればOKです。
アイキャッチ画像を表示する
記事に設定したアイキャッチ画像を表示してみましょう。
ループ処理を行い、記事毎のアイキャッチ画像を一覧表示するサンプル
下記はループ処理を行って、記事毎のアイキャッチ画像を一覧表示するサンプル例になります。
<?php
if (have_posts()) :
// 現在ページ番号を取得する
$paged = get_query_var('paged');
$my_query = new WP_Query(array(
'paged' => $paged,
'orderby' => 'date',
'order' => 'DESC'
));
while ($my_query->have_posts()) : $my_query->the_post();
if ( has_post_thumbnail($post_object->ID)):
// アタッチメントIDの取得
$thumbnail_id = get_post_thumbnail_id($post_object->ID);
// full サイズのアイキャッチの情報を取得
$image = wp_get_attachment_image_src( $thumbnail_id, 'full' );
$src = $image[0]; // URL
$width = $image[1]; // 横幅
$height = $image[2]; // 高さ
// サイズを指定してサムネイル画像を表示する
echo '<img src="' . $src . '" width="' . $width . '" height="' . $height . '" alt="' . get_the_title() . '" />';
//サムネイルがない場合
else:
// rootパスの取得
$root_path = get_template_directory_uri() . '/';
// あらかじめ用意しておいたダミー画像を表示する
echo '<img src="' . $root_path . 'img/common/dummy.png" alt="' . get_the_title() . '"/>';
endif;
endwhile;
else :
// 記事が見つからなかった場合の処理
endif;
?>
上記のサンプルで重要な部分は以下の二つです。
サムネイル画像のIDを取得する
get_post_thumbnail_id($post_object->ID);
サムネイル画像IDを基にサムネイル画像情報を取得する
wp_get_attachment_image_src( $thumbnail_id, ‘full’ );
アイキャッチ画像を利用して見やすいサイト作りを行いましょう
アイキャッチ画像はインパクトがあって、スピーディーに記事のイメージを印象づけることができます。上手に活用して、閲覧者にわかりやすいサイト作りを行っていきましょう。