AppStoreのスマホアプリ紹介用リンクの貼り方【iPhoneアプリのバナーリンクを貼る方法】

公式AppleのLinkMakerを使ってAppStoreアプリのリンクを貼ろう!iPhoneアプリのバナーリンクの作り方・貼り方を紹介
サイトやブログでiPhoneやiPadなどのアプリ「AppStoreアプリ」のリンクを紹介したい時に便利なのが、AppStoreアプリのバナーリンクです。
公式Appleが提供している「リンク作成ツール」を使うと簡単にAppStoreのアプリへのバナーリンクを作成することができます。作成できるリンクの例や、アプリリンクの作成方法を参考に、ぜひアプリのリンクを貼って、アプリを紹介してみましょう。
なお、Android用アプリのリンクを貼りたい場合は以下を参考にしてください。
- 目次 -
AppStoreアプリのバナーリンク例
以前にYahoo!のカーナビアプリがおすすめという記事を紹介しましたが、その際にAppStoreのバナーリンクを貼り付けて紹介しました。
AppStoreアプリへのバナーリンクを使用したページ
AppStoreアプリのバナーリンク例
実際には以下のようなAppStoreのバナーリンクを貼り付けています。
上記のようなAppStoreのバナーリンク作成方法を紹介していきます。
AppStoreアプリのバナーリンクの作り方・貼り方
AppStoreのアプリのバナーリンクを貼るには、公式Appleが提供しているLinkMakerという開発ツールを利用するのが便利です。
実際に上記のLinkMakerを使ってAppStoreアプリのリンクを貼っていきましょう。次の章でLinkMakerの使い方を紹介するので、参考にしながらAppStoreのアプリリンクを貼ってみてください。
LinkMakerの使い方
それではLinkMakerを使って、AppStoreのアプリリンクを作成する方法を紹介します。
手順1.LinkMakerのページを開く
以下のページを開きLinkMakerにアクセスします。
手順2.ストア国を設定する
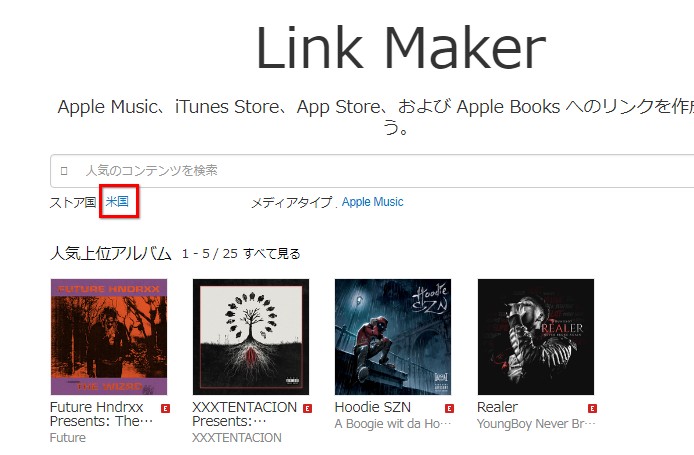
下図内のストア国で示されている赤枠部分をクリックします。
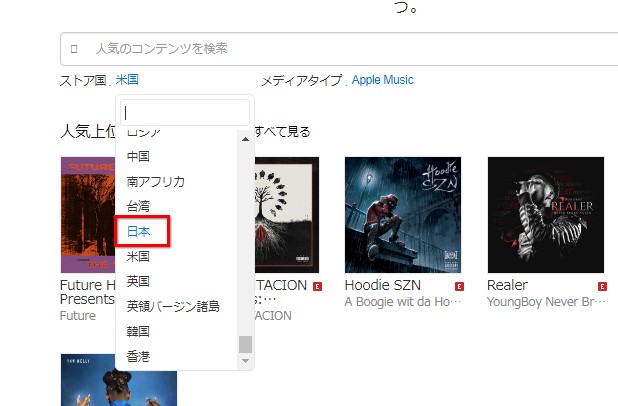
セレクトボックスが開くので対象国を選択します。今回は「日本」に設定します。
手順3.メディアタイプをアプリに設定する
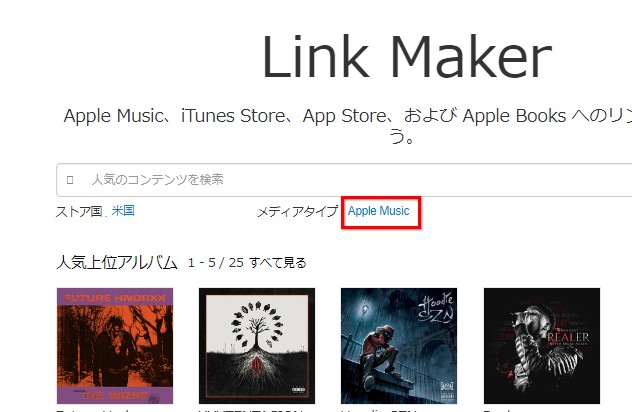
下図内のメディアタイプで示されている赤枠部分をクリックします。
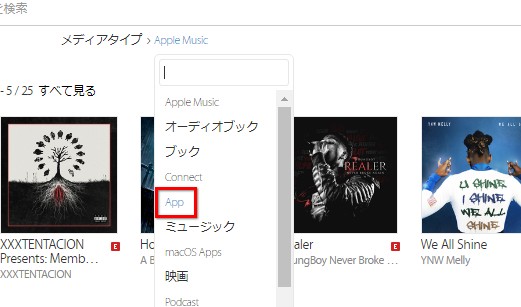
セレクトボックスが開くので、Appをクリックして選択します。
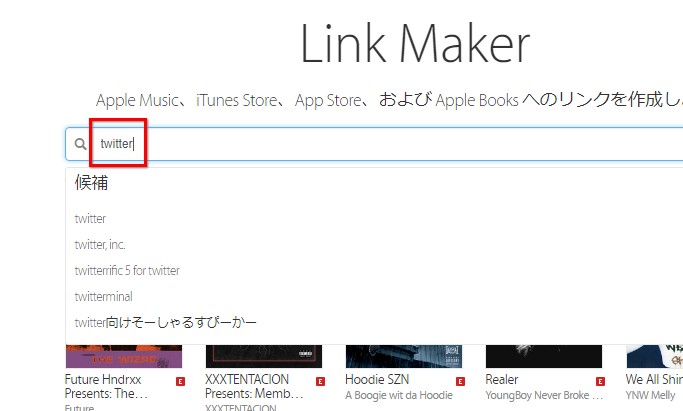
手順4.紹介したいアプリ名を検索ボックスに入力しアプリを検索する
検索ボックスに紹介したいアプリ情報を入力し、エンターキーを押下します。今回は例として「twitter」と入力し検索してみます。
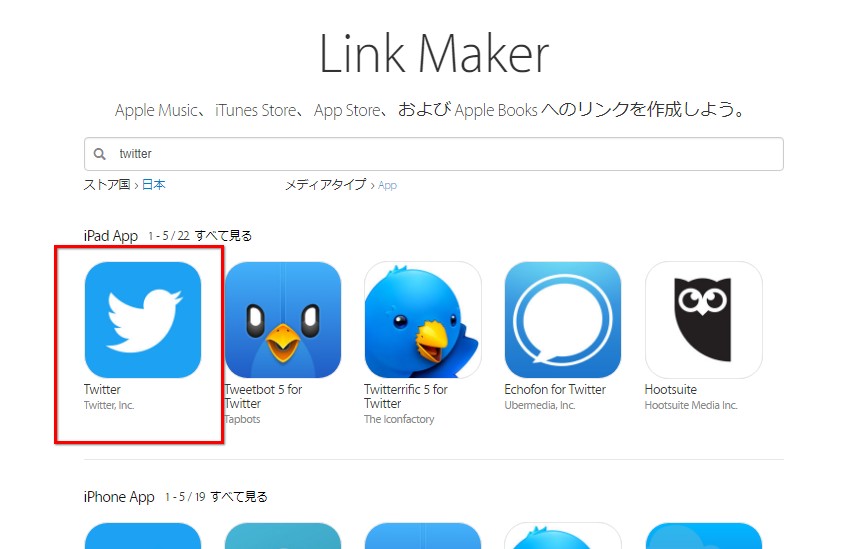
エンターキーを押すと、以下のように検索結果が表示されるので、紹介したいアプリをクリックして選択します。
紹介したいアプリの詳細ページが以下のように表示されます。
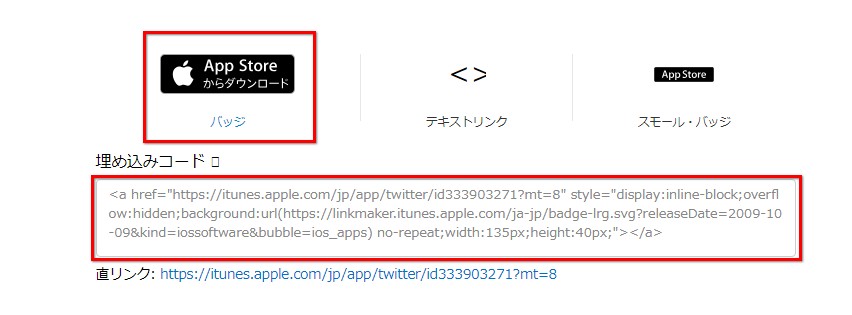
手順5.作成したいリンクタイプを選択しコードを入手する
詳細ページが表示されたら、リンクタイプを選択しリンク用の埋め込みコードをコピーします。
埋め込みコードをコピー出来れば、後は表示したいHTML部分に埋め込めばリンクが表示されます。
埋め込み先がWordPressの場合はもう1つ作業が必要
基本的には上記の方法でアプリリンクを埋め込むことが可能です。
しかしながら、埋め込み先がWordPressの場合はもう一つ作業が必要になります。以下で紹介する、
- WordPressにアプリリンクを貼る際の注意点
- WordPressにアプリリンクを埋め込む方法
を参考にして、WordPressに埋め込んでみてください。
WordPressにAppStoreアプリのコードを埋め込むときの注意点
WordPressにLinkMakerのコードを埋め込むときは、注意が必要です。
というのも、WordPressには自動でソースコードを調整する機能があります。この調整機能とアプリリンクの埋め込みコードの相性が悪く、たとえコードを埋め込んだとしても、WordPressのソースコードを調整する機能により埋め込んだコードが自動で削除されてしまいます。
実際の動作を以下に記載してみたのでご覧ください。
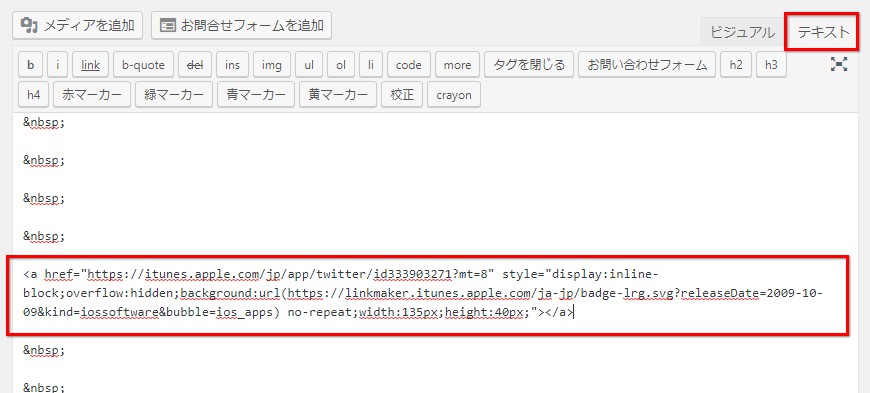
WordPressに埋め込んでみた例
テキストモードにして、WordPressにアプリリンクのコードを埋め込んでみます。
この時点ではアプリリンクのコードが埋め込むことができています。
ビジュアルで確認してみるとリンクが表示されない
上記の通りテキストモードでアプリリンクのコードを埋め込んだ後、次はビジュアルモードで動作を確認してみます。
ビジュアルモードで確認してみると、アプリリンクのコードが表示されるはずの部分(赤枠部分)には何も表示されていないことがわかります。
埋め込んだソースを再度確認してみると、コードが削除されている
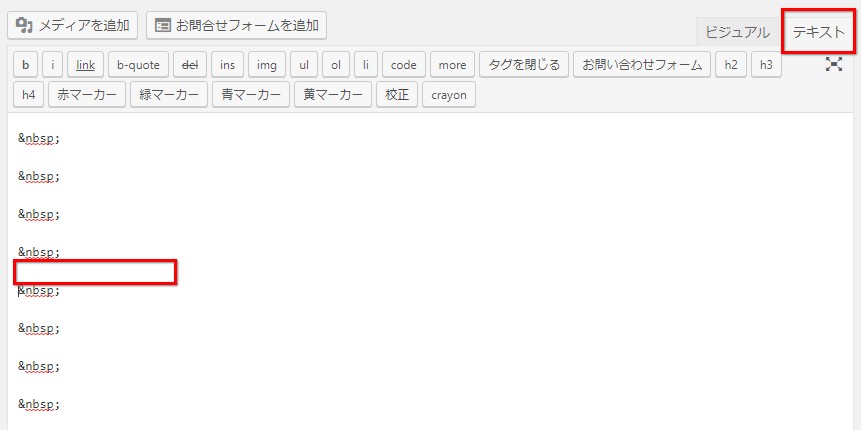
再度テキストモードに戻り、埋め込んだコードを確認してみます。
そうすると、埋め込んだはずのコードがなくなっているのがわかります(赤枠部分)。
このように、WordPressのコード調整機能により、埋め込んだコードはビジュアルモードにするたびに削除されてしまうのです。
ソースコード調整機能により自動削除されてしまう原因
LinkMakerにより作成したコードを見てみると、aタグ内のstyle属性でbackgroud(背景)としてアプリリンクのバナー画像を表示していることがわかります。
<a href="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8" style=" display:inline-block; overflow:hidden; background:url(https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2009-10-09&kind=iossoftware&bubble=ios_apps) no-repeat; width:135px; height:40px; " ></a>
上記のように、実はimgタグを使って画像を表示しているのではなく、aタグのリンク背景画像として表示しているわけですね。
そして最終行を見てみると、aタグ内の領域に何も設定されていないことがわかります。
WordPressでは、aタグ内の領域に何も表示するものが記載されていない場合、調整機能によりaタグが丸ごと削除されてしまいます。これにより埋め込んだアプリリンクのコードが削除されていたことになります。
WordPressにAppStoreアプリのコードを埋め込む方法
上記注意点を見るとわかるとおり、何も対策をしなければWordPressにアプリリンクのコードを埋め込んでも自動で削除されてしまいます。
そこで、以下のような対策をおこないアプリリンクを表示するようにします。
- 対応方法パターン1:aタグ内に見えない文字を入力しておく
- 対応方法パターン2:imgタグを使ってアプリリンクを自分で作る
どちらか好きな方法で表示すればOKですが、パターン2の方が個人的にはおすすめです。
対応方法パターン1:aタグ内に見えない文字を入力しておく
aタグ内の領域に何も設定されていないのが原因で、自動整形機能によりアプリリンクが削除されてしまいます。それを防ぐため、対応方法パターン1ではaタグ内に「ゼロ幅スペース」と呼ばれるアスキーコードを埋め込むことで対応します。
ゼロ幅スペースのアスキーコードをアプリリンクに埋め込んだ例
アプリリンクのコード最終行のaタグで囲まれた部分に半角入力でゼロ幅スペース(​)を埋め込みます。
<a
href="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8"
style="
display:inline-block;
overflow:hidden;
background:url(https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2009-10-09&kind=iossoftware&bubble=ios_apps) no-repeat;
width:135px;
height:40px;
"
>​</a>
※上記のソースコードは見やすいように改行を入れていますが、実際に埋め込む際は改行は不要です。
なおstyle属性やalt属性などは好みに合わせて好きに設定してください。
実際に埋め込んでみたアプリリンク結果
対応方法パターン2:imgタグを使ってアプリリンクを自分で作る
個人的にはパターン2の方法がおすすめです。パターン1の方法は表示できますが、少し強引で本来あるべき姿ではないからです。
対応方法パターン2では、LinkMakerで作成した埋め込みコードを直接は使いません。LinkMakerで作成した埋め込みコード内にある2つの情報を収集し、自分でaタグとimgタグを使って画像リンクを作ります。
この方法は以下の観点でおすすめです。
- aタグとimgタグの使い方さえ知っていれば簡単に作れる
- 一般的な画像リンクであり、SEOとしても問題になりにくい
- 簡単な構成のため、どのブラウザでもレイアウト崩れしにくい
それでは実際に作成方法を紹介します。
なおLinkMakerで取得したコードの例として今回は以下を利用し紹介していきます。
LinkMakerで取得した埋め込みリンク例
<a
href="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8"
style="
display:inline-block;
overflow:hidden;
background:url(https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2009-10-09&kind=iossoftware&bubble=ios_apps) no-repeat;
width:135px;
height:40px;
"
></a>
手順1.aタグのhrefに設定されているURL情報を取得する
LinkMakerで取得した埋め込みリンクから、hrefに設定されているURLを取得します。上記の「LinkMakerで取得した埋め込みリンク例」では以下になります。
- https://itunes.apple.com/jp/app/twitter/id333903271?mt=8
手順2.imgタグ用に画像URL情報を取得する
LinkMakerで取得した埋め込みリンクから、aタグに設定されているstyle内に定義されたbackgroundのurlを取得します。(ここで取得したURLは、手順3でimgタグのsrc属性に設定することになります)
上記の「LinkMakerで取得した埋め込みリンク例」では以下になります。
- https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2009-10-09&kind=iossoftware&bubble=ios_apps
手順3.取得した情報を基に画像リンクを作成する
手順1,2で取得したaタグ用のURL、imgタグ用のURLを基に、画像リンクを作成します。以下の例を参考に、画像リンクを作成してください。
作成する画像リンク例
<a href="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8" target="_blank" rel="noopener">
<img
style="width: 218px;height: 65px;"
src="https://linkmaker.itunes.apple.com/ja-jp/badge-lrg.svg?releaseDate=2009-10-09&kind=iossoftware&bubble=ios_apps"
alt="AppStoreリンク例"
/>
</a>
作成する画像リンクテンプレート
<a href="手順1で取得したURL" target="_blank" rel="noopener">
<img
style="width: 218px;height: 65px;"
src="手順2で取得した画像URL"
alt="好みで設定する"
/>
</a>
なおstyle属性やalt属性などは好みに合わせて好きに設定してください。
実際に埋め込んでみたアプリリンク結果
AppStoreでおすすめのアプリを紹介しよう!
AppStoreには魅力的なiPhone・iPad用のアプリが多数公開されています。おすすめのアプリがあった場合は、アプリリンクを使って是非サイトやブログで紹介してみましょう。
なお、今回紹介したのはiPhoneやiPadのようなAppleStoreのアプリリンクを貼る方法です。Android用アプリのリンクを貼りたい場合は以下を参考にしてみてください。
紹介したいアプリがiPhone用とAndroid用の両方で公開されている場合、両方のアプリリンクをそれぞれ貼って紹介するのが良いでしょう。