Crayon Syntax Highlighter – ソースコードを綺麗に表示するWordPressプラグイン

- 目次 -
WordPressプラグイン「Crayon Syntax Highlighter」
ソースコードを綺麗に表示するためにWordPressのプラグインをインストールしてみました。
ネットでソースコードのサンプルを探していると、綺麗に色がついているソースコードを見かけることがあります。調べてみると、WordPressのプラグインを利用しているサイトが多いようです。
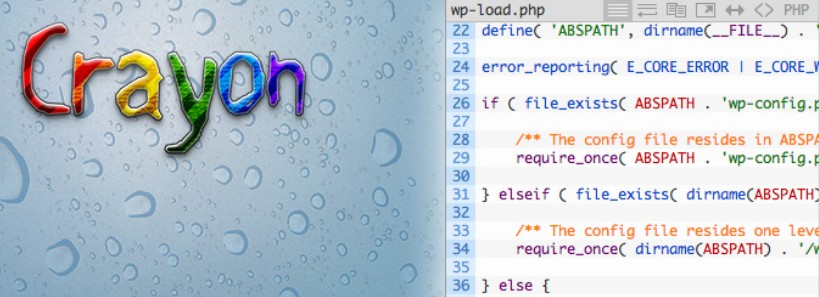
その中でも、今回非常に有能な「Crayon Syntax Highlighter」について紹介します。
Crayon Syntax Highlighterの使用例
まずはどんなものかイメージできるように、本プラグインを利用したサンプルを用意しました。
Crayon Syntax Highlighterを利用すると以下のように綺麗に色付けされたソースコードをサイトで紹介することができるようになります。(色なども個別にカスタマイズできます。)
<!--?php
// いずれの仕方でも文字の出力ができます。
// ダブルクォーテーションで囲んで文字を出力
echo "Hello World !";
// シングルクォーテーションで囲んで文字を出力
echo 'Hello World !';
// 変数を利用して文字を出力
$moji = "Hello World !";
echo $moji;
// echoではなくprint関数で出力
print("Hello World !"); ?-->
Crayon Syntax Highlighterのインストール
インストールする前に。
2018/06/30現在では、最新版は日本語に対応しておらず、英語版となっていました。
旧バージョンを落としたところ日本語で表示されましたが、私は日本語より最新版を選択しました。
もし日本語版が欲しい。。という方は、管理画面からのインストールはせずに、手動で旧バージョンをダウンロードして、FTPで直接プラグインをインストールしてください。
旧バージョンは以下ページの一番下の「以前のバージョン」から好きなバージョンをダウンロードできます。
https://ja.wordpress.org/plugins/crayon-syntax-highlighter/advanced/
ちなみに旧バージョンから最新バージョンにアップデートしてもやはり日本語→英語になってしまいました。
インストール方法
それではインストール方法を紹介します。(WordPressの一般的なプラグインと手順は同じです。)
- WordPressの管理画面にログインした後、サイドメニューからプラグイン->新規追加にアクセスします。
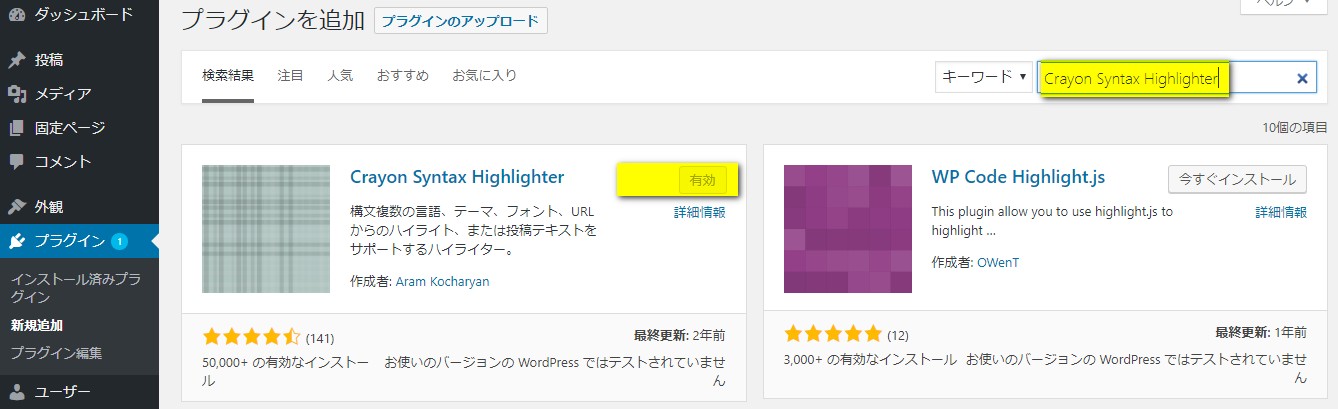
- 検索ボックスに「Crayon Syntax Highlighter」を入力し、対象のプラグインを見つけます。
- 「今すぐインストール」ボタンを押下し、インストールが開始されます。
- インストールが完了した後、「今すぐインストール」が「有効」というボタンに変わるので、
- 「有効」ボタンを押下して、本プラグインを有効化します。
Crayon Syntax Highlighterの設定
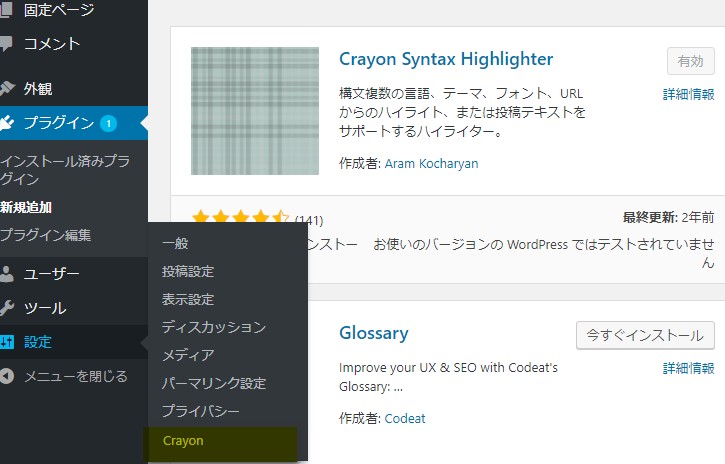
- サイドメニュー -> 設定 -> Crayon を開きます。
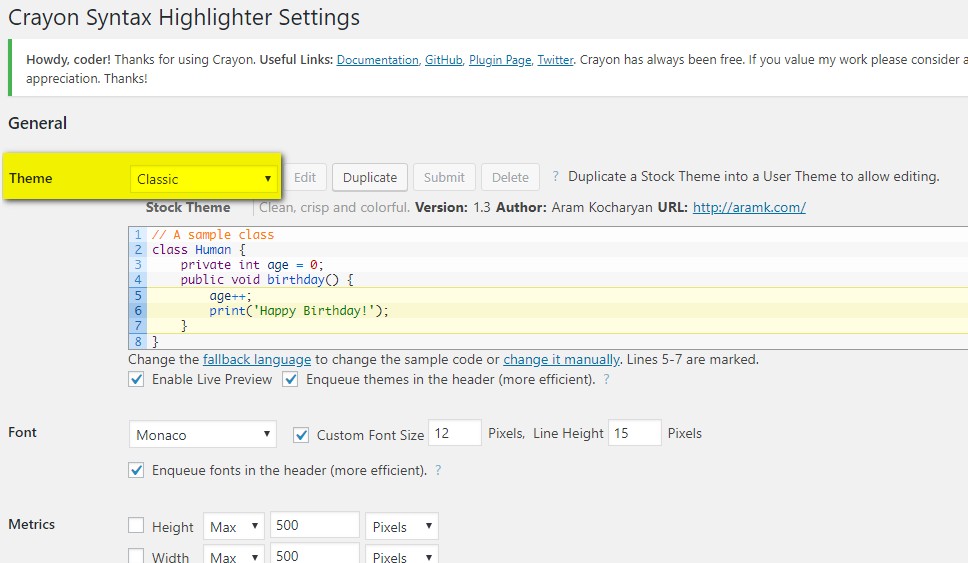
- 各設定項目が表示されるので、環境や好みに合わせて設定します。
※私は特に設定不要でしたので、ひとまずデフォルト状態のまま利用しています。
なお、以下の部分を変更すれば、利用したいサイトやお好みに合わせて色合いを変更することができます。
Crayon Syntax Highlighterの使い方
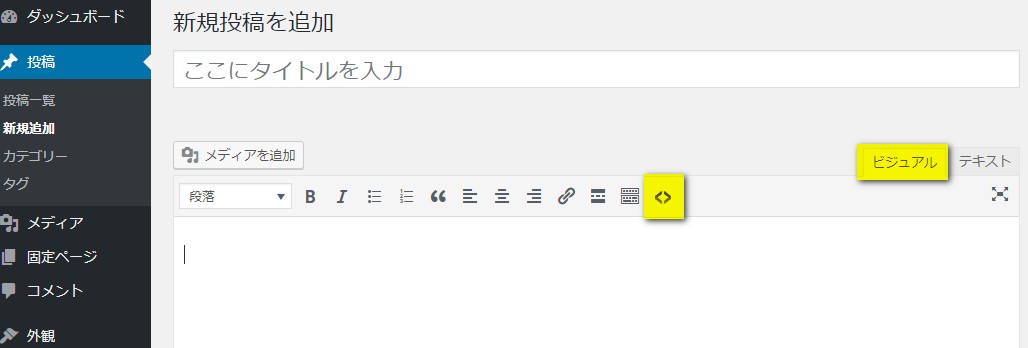
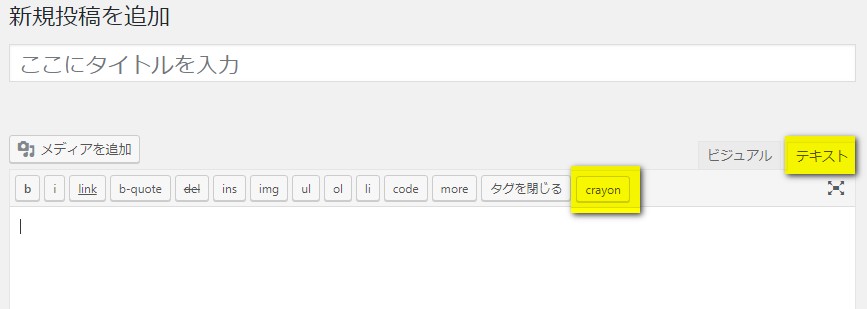
サイドメニュー -> 投稿 -> 新規追加にアクセスします。
ビジュアル / テキストモードどちらにもCrayonのボタンが追加されているので好きな方を押下します。
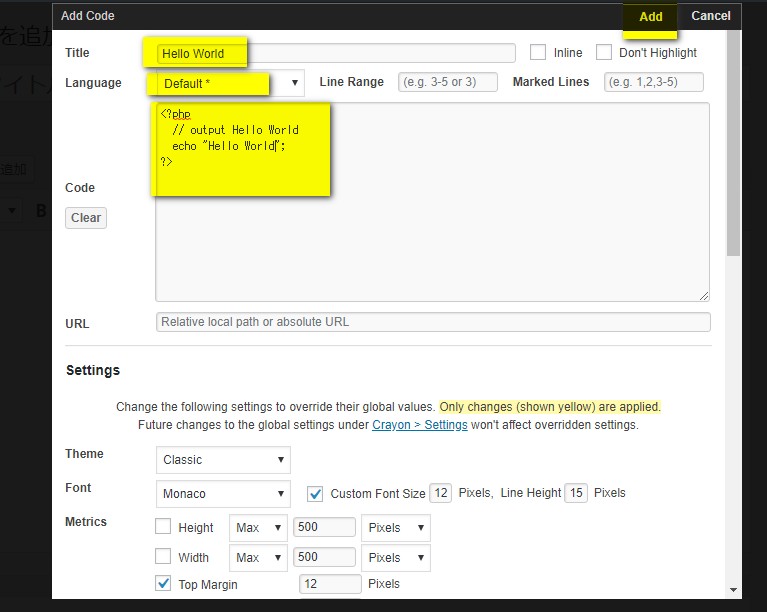
ソースコードを入力するボックスが現れるので、以下を入力し最後に「Add」を押下して完了です。
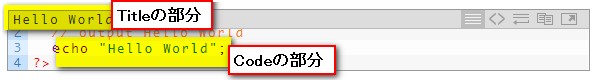
- Title(タイトル:サイトに表示するときのソースコードのタイトルです。)
- Language(言語:Java,PHPなどのプログラミング言語を指定しますがデフォルトでも動きます。)
- Code(コード:表示したいソースコードです。)
記事を投稿すれば以下のように反映されます。
Crayon Syntax Highlighterを利用した結果
<?php // output Hello World echo "Hello World"; ?>
WordPressのプラグイン「Crayon Syntax Highlighter」を利用して、WEBサイトでソースコードを綺麗に表示する方法は以上です。
ビジュアルモードにも対応していて、シンプルでわかりやすいUIです。利用者には嬉しいプラグインですね。とても使いやすいので良ければ利用してみてください。
Crayon Syntax Highlighterが上手く表示されない・できない場合
Crayon Syntax Highlighterを設定しても、正しく動作していない場合は以下の記事も参考にしてみてください。
Crayon Syntax Highlighterが表示されないときの原因と対策。ショートコードがそのまま表示されてしまう。【WordPressプラグイン】