画像圧縮が一括でらくらく!さらに画像圧縮を投稿時に自動で行うWordPressプラグイン – EWWW Image Optimizerを導入しよう

画像圧縮が簡単にまとめて出来るEWWW Image Optimizer (WordPressプラグイン)の紹介
EWWW Image Optimizer (WordPressプラグイン) を利用すれば、今まで投稿してきた画像を一括で圧縮することができます。さらに導入後は、記事を投稿するたびに画像を自動で圧縮してくれるので非常に便利です。
WordPressプラグインであるEWWW Image Optimizerを導入してサイトの軽量化を行いましょう。
- 目次 -
画像の一括圧縮・自動圧縮プラグイン EWWW Image Optimizerのインストール
1.WordPressサイトの管理画面にログイン後、サイドメニューからプラグイン->新規追加にアクセスする。
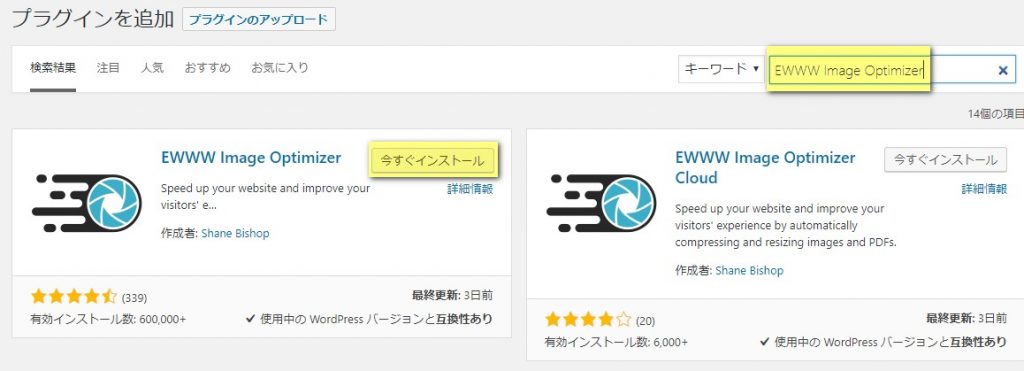
2.「プラグインを追加」の画面にてキーワードに「EWWW Image Optimizer」と入力し検索後、対象プラグインの「今すぐインストール」を押下する。
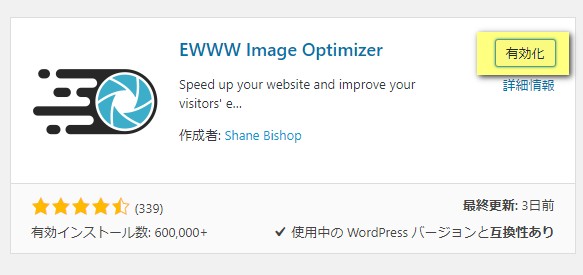
3.インストール完了後は有効化にボタンが変化するのでを「有効化」を押下する。
以上で、EWWW Image Optimizerのインストールが完了しました。続いて使用方法を紹介していきますので実際に利用してみましょう。
画像の一括圧縮・自動圧縮プラグイン EWWW Image Optimizerの設定
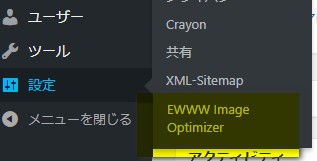
1.WordPress管理画面のサイドメニューに、設定->EWWW Image Optimizerが追加されているので押下することで設定画面にアクセスします。
2.EWWW Image Optimizerの設定画面にアクセスをした後は、設定項目が一覧で表示されているので、お好みにあわせて設定を行います。
※特に設定を変更しなくても画像圧縮ができますが、詳しく設定したい人は上お好みにあわせてカスタマイズしてください。
画像の一括最適化を行う方法 – EWWW Image Optimizer
前項でインストールしたEWWW Image Optimizerを利用して画像を一括で最適化するには以下の手順で行います。
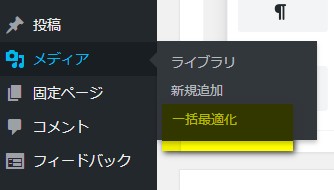
1.WordPress管理画面のサイドメニューよりメディア -> 一括最適化 を押下します。
※メニューに「一括最適化」が無い場合は、EWWW Image Optimizerプラグインがインストールされていないか、有効化されていない可能性があります。インストールと有効化については前項で紹介していますので参考にしてください。
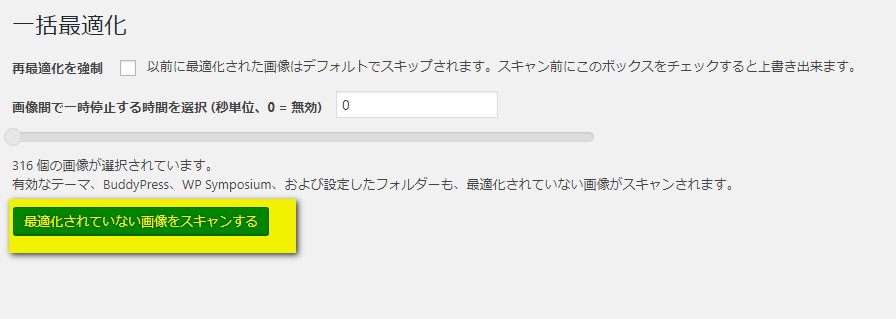
2.一括最適化のページにアクセス後、「最適化されていない画像をスキャンする」を押下します。これによりスキャンが開始されます。
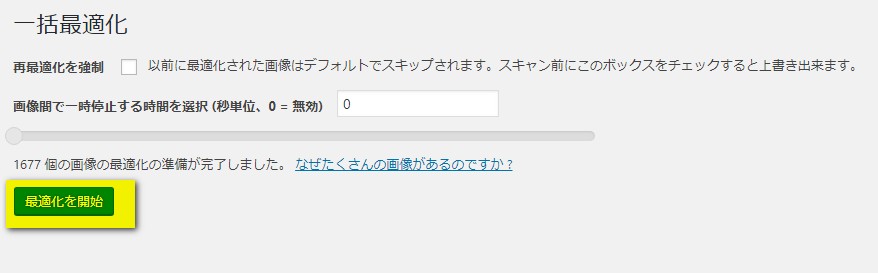
3.スキャン完了後は、「最適化を開始」のボタンを押下します。
4.無事最適化が完了し、「完了」という文字が表示されればOKです。
※写真では省略していますが、一括最適化完了後のページ下部には、最適化結果が表示されます。各画像がどのくらいサイズ圧縮されたのかが一覧で表示されます。
投稿時に自動で画像を圧縮する方法 – EWWW Image Optimizer
投稿時に自動で画像を圧縮できる便利ですよね。
EWWW Image Optimizerを使えば投稿するたびに、投稿内に埋め込まれた画像データを自動圧縮することができるようになります。
具体的な手順なのですが、実は不要です。EWWW Image Optimizerプラグインをインストール後に有効化しておくだけで、自動的に画像が圧縮されます。
WordPressはそのまま利用しているとサイトが重くなるので、画像圧縮をしてサイトの軽量化をおこないましょう。
WordPressのサイトを運営していると、プラグインやメディアデータの利用によりWordPressのサイトがどうしても重くなっていきます。
サイトが重くなると、ページの読み込みに時間がかかってしまうようになり、ページが表示される前に利用者が離脱してしまうかもしれません。
利用者に迷惑をかけないようにして、利用者の離脱を防ぐためにも、画像圧縮を上手に活用し、サイトの軽量化を目指していきましょう。