すごく簡単!サイトの読み込み速度を改善できた、ページ表示速度を上げる2つの方法と実例

ある2つのことをするとページ読み込み速度を改善することができました。
前回、以下の記事に書いているとおり、Googleが提供しているWEB上で利用できるテストツールを使ってページ読み込み速度をチェックしました。その結果、ページ読み込み速度は「要改善」という衝撃的な結果になってしまいました。
ページ読み込み速度をチェックしてみた前回の記事
そこで、悲惨な結果ぶりを踏まえてページ表示速度を改善させるため、まずは手っ取り早く簡単に行える2つの修正を行いました。今回はその2つの改善方法と結果について紹介します。
- 目次 -
簡単に手っ取り早くページ表示速度を上げる2つの改善案
今回はとにかく「手軽に」「簡単に」「手っ取り早く!」済ませることができる2つの施策を施してみました。非常に簡単な方法なので、もしあなたのサイトでも未実施の場合はぜひお試しください。
改善案1:ページ表示速度の改善のためにソースコードを整理・削除
HTMLやCSS、Javascriptなどのソースコードそれぞれにおいて不要なデータを削除して、ソースコードのサイズを小さくしました。以下のように、意外と削除しても良いような不要なデータがあったりします。
ソースコード中にある不要なデータの削除例
- 不要なコメントアウトを削除
- 不要な空欄を削除
- 不要な文字を削除
- 不要な処理を削除
改善案2:Javascriptの読み込みを「async」を追記して非同期通信に設定
headタグ内で読み込んでいるJavascriptを、非同期通信で読み込むように設定します。そうすることで、ページの読み込みとは別に、Javascriptを読み込んでくれるようになります。
つまりページの読み込み処理外でJavascriptが読み込まれるのでページ読み込み速度に影響しなくなり、ページ表示速度の改善が期待されます。
Javascriptの読み込みを非同期通信に設定する – asyncの適用
<head> <script type="text/javascript" src="test.js" async ></script> </head>
scriptタグで外部jsファイルを呼び出す際に、上記のようにscriptタグ内に「async」を追記します。
これだけで設定されたscriptタグが非同期通信で読み込まれます。簡単ですね。
ページ表示速度を改善するための2つの施策を試した結果
上記で記載した、2つの改善案を実際に試してみたところ、以下のようにページ表示速度があがりました。
2つの改善案を実施する前 - ページ読み込み時間:要改善
対策を何も実施していない状態のページ読み込み速度のチェック結果です。低速である3G回線の場合、ページ読み込みに9秒かかっており、要改善の結果となりました。
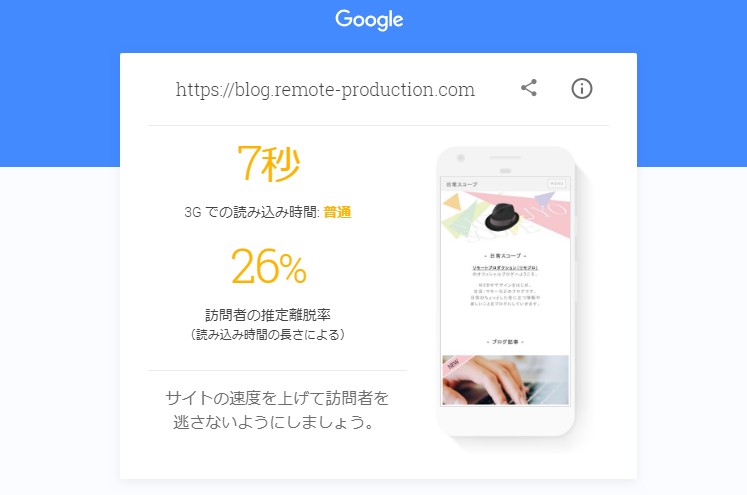
2つの改善案を実施した後 - ページ読み込み時間:普通
続いて今回の簡単な2つの改善案を実施した結果が以下となります。
なんと、2秒もページ表示速度を改善することができました。
単純な作業だけでページ読み込み速度「要改善」から「普通」のレベルに改善されたのは驚くべき結果だとおもいます。
もともとの状態が酷すぎるので、まだまだ改善の余地はありますが、例えばあなたのサイトのページ表示速度が5秒で「良好」だった時に、もしページ読み込み速度が2秒改善されたとすると、それは非常に効果的なことではないでしょうか?
試してみる価値はあると思います。
ページ表示速度は改善することができる
ページ表示速度に対して何も対策をしていない場合、画像や外部ファイルなどでどうしてもサイトの読み込み速度が遅くなるものです。
しかしながら、今回の簡単な対策を行うだけでページ表示速度が改善されました。まだまだ改善していく予定ではありますが、まずは簡単な作業だけで2秒もページ表示速度が改善できる今回の2つの方法は是非活用していきたいおすすめの対策です。