はてなブックマークに追加するボタンを設置・埋め込みする方法 – はてなブックマークのシェアボタンの作り方【SNSシェアボタンの埋め込み】

はてなブックマークに追加するボタンの作り方を紹介 – 公式はてなブックマークボタンを設置・埋め込みしよう
サイトやブログを運営しているなら、SNSのシェアボタンを設置してアクセスアップやファンの獲得を目指しましょう。
今回は以下のような「はてなブックマークに追加するボタン」の作り方を紹介します。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。
- 目次 -
はてなブックマークとは
「はてなブックマークに追加するボタン」を作る前に、はてなブックマークとは何なのかを知っておきましょう。
はてなブックマークは、株式会社はてなが提供するブックマークサービスです。サイトやページをお気に入りリストとして登録するサービスですが、最大の利点はオンライン上に登録できるブックマークであることです。
オンライン上に登録することで、ネットにさえ接続できる環境であれば複数台のパソコンでお気に入りリストを共有することができます。実際に登録するのはサイトページなので利用するタイミングはネットに接続しているはずなので、非常に相性が良く利便性が高いです。
パソコンやスマホなど端末が違っていても共有できるし、パソコンが壊れてもオンライン上にお気に入りリストがあるので影響ありません。
さらに、はてなブックマークでは自分のお気に入りページのリストを他者にも簡単に共有することができ、SNSとしてのシェアする機能があり、拡散性があるのも特徴です。
このように便利なサービスのため、はてなブックマークは広く普及しており、はてなブックマークにあなたのサイトが登録されればアクセスアップが期待されます。
はてなブックマークに追加するボタンを設置するメリット
- SNSからのアクセスアップ
- リピーターとなるファンの獲得
など。
上記を見てわかるとおり、はてなブックマークのシェアボタンはSNSとの連携によるSNSからのアクセス流入が見込めるだけでなく、リピーターとなる優良の閲覧者さんとのコネクションとして活躍することが期待できます。
「はてなブックマークに追加するボタン」の設置方法
「はてなブックマークに追加するボタン」の作り方を紹介します。はてなブックマークに追加するボタンを作るには、公式はてなブックマークが提供するはてなブックマークの生成フォームを利用していきます。
手順1.はてなブックマークに追加するボタンを生成するページにアクセスする
はてなブックマークに追加するボタンのソースコードを生成するために以下のページにアクセスします。
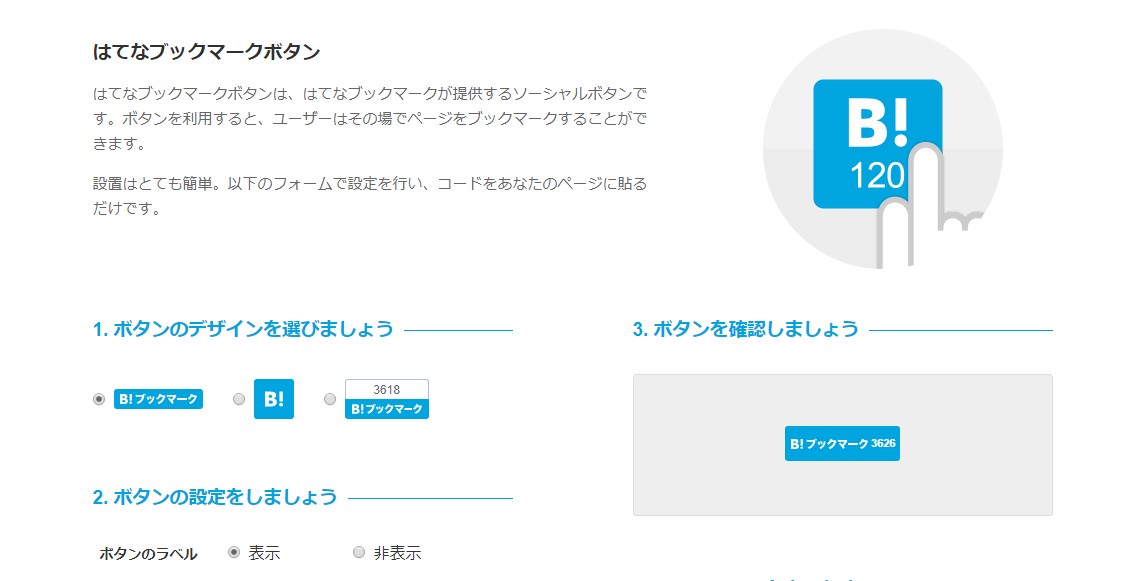
以下のようなページにアクセスできます(2019年2月現在)
手順2.生成するボタンの設定をおこなう
フォームに従って、生成したいボタンのデザインを設定していきます。あなたのサイトに合わせて好きな値を設定してください。
なお今回は例として以下のように設定を行いました。
はてなブックマークの設定例
- ボタンのデザイン:B!ブックマーク
- ボタンのラベル:表示
- ブックマーク数:非表示
- 表示言語:日本語
- 保存するURL:ページのURLを使う
- Width:105px
- Height:35px
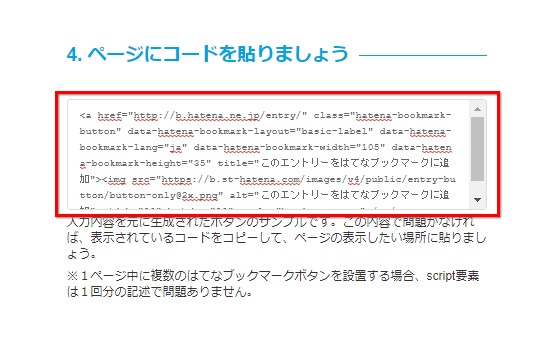
手順3.生成されたソースコードをコピーする
手順2の設定が済んだら、生成されたコードをコピーします。(赤枠部分)
以上で「はてなブックマークに追加するボタンの」ソースコードを生成することができました。
ちなみに私が上記で生成したソースコードは以下となります。なお見やすいように改行をいれていますが、利用する際は特に改行をいれる必要はありません。
<a
href="http://b.hatena.ne.jp/entry/"
class="hatena-bookmark-button"
data-hatena-bookmark-layout="basic-label"
data-hatena-bookmark-lang="ja"
data-hatena-bookmark-width="105"
data-hatena-bookmark-height="35"
title="このエントリーをはてなブックマークに追加"
>
<img
src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png"
alt="このエントリーをはてなブックマークに追加"
width="20"
height="20"
style="border: none;"
/>
</a>
特にサイトを特定するようなデータはソースコード内に埋め込まれていないので、どこのサイトにも上記のソースを改変することなく貼るだけで簡単にシェアボタンを埋め込むことが出来ます。
手順4.はてなブックマークに追加するボタンのソースコードを好きなところに埋め込む
生成したソースコードをサイトやブログの好きな部分に埋め込むことでボタンを設置することができます。
なお生成したソースコードだけでなく、JSファイルを読み込むソースコードも合わせて記載する必要があります。
1.生成したソースコード
<a
href="http://b.hatena.ne.jp/entry/"
class="hatena-bookmark-button"
data-hatena-bookmark-layout="basic-label"
data-hatena-bookmark-lang="ja"
data-hatena-bookmark-width="105"
data-hatena-bookmark-height="35"
title="このエントリーをはてなブックマークに追加"
>
<img
src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png"
alt="このエントリーをはてなブックマークに追加"
width="20" height="20" style="border: none;"
/>
</a>
2.JSファイルを読み込むソースコード
<script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async" ></script>
実際に埋め込んだシェアボタン
実際に動作確認もかねて上記ボタンからシェアお願いします!
はてなブックマークのシェアボタンでシェアしてもらうコツ・ポイント
ただ何も考えずにシェアボタンを設置するよりも、シェアしてもらいやすいような効果的な方法でシェアボタンを設置しましょう。
具体的に以下のようなポイントをおさえておくことで、より効果的にシェアボタンを用いて、シェアしてもらいやすいようにすることができます。
1.シェアされるようなコンテンツを紹介する
シェアされるために、最も重要なのはページの内容(コンテンツ)です。ページの内容が良くなければ、どれだけ工夫してもシェアする意味や目的がわからないため、シェアされることはありません。
具体的には以下いずれかに当てはまるような記事を作成するよう心がけましょう。
- ページで紹介している情報が有益で何度も見返したい内容である
- ページの更新頻度が高く、定期的に訪問し情報を見たくなる内容である
など
ブックマークとして何度も見返したくなるようなコンテンツ作りに励みましょう
2.ページの上部と下部に設置する
シェアボタンは、以下の理由によりページの上部と下部に設置するのがおすすめです。
ページ上部にシェアボタンを設置しておくことで、コンテンツを見る前に「内容をシェアできること」を閲覧者さんに知らせることができます。
よく映画館などで、上映される前に「視聴上の注意」などが上映されるのを見たことがないでしょうか?それと同じような効果が期待できるわけです。
ページ上部にシェアボタンを設置しておくことで、閲覧前のお願いとして念頭に置いてもらうことができます。「もしページ内容が良かったらシェアしよう!」と読む前から気持ちを動かすことができるのです。
ページ下部にシェアボタンを設置しておくことは、ページ上部に設置しておくよりも非常に重要です。
なぜなら、ページ下部まで読んだ人は少なからずページ内容に興味を持ち最後まで読んでくれた人である可能性が高いからです。
ページ内容に興味を持って最後まで読んでくれた人だからこそ、内容に肯定的であり、シェアしたいと思う可能性が高いです。
最後まで読んでくれた素敵な閲覧者さんが、すぐに読んだ内容をシェアできるようサポートするため、ページ内容を読み終えた後にすぐシェアしやすいようにページ下部にシェアボタンを設置しておくことは非常に重要です。
3.シェアすることを呼びかけ・お願いする
シェアボタンをただ設置するだけでは不愛想ですし何より目立ちません。そのため、シェアして欲しいという想いを閲覧者さんに伝えるのも重要です。
実際に当ブログでは、SNSボタンをまとめて並べて設置することで、SNSのリンク自体が目立つようにしています。さまざまなSNSリンクを用意しておくことで閲覧者さんがどんなSNSを利用していても共有できるようにもなるため一石二鳥です。
実際に当ブログで設置しているシェアボタン例のキャプチャ画像をご覧ください。
当ブログ内の下部に設置したSNSリンク例
注目してほしいのが各SNSボタンが並んでいることだけでなく、シェアのお願いを呼びかける大きなイメージ画像を用意していることです。
これにより、閲覧者さんにお願いするだけでなくSNSでシェアすること自体を目立たせることができます。
このように、ただシェアボタンを設置するだけでなく、閲覧者さんにシェアのお願いをしたり、目立たせる工夫を行うことでより一層、閲覧者さんのシェアする気持ちを盛り上げることができます。
はてなブックマークに追加するボタンでサイトを広めよう
はてなブックマークは、リピーターとなる閲覧者さんとの繋がりだけでなく、ブックマークのシェア機能を使えば多くの人にシェアされる可能性もあり、アクセスアップやサイトの認知度アップにつながります。
はてなブックマークのSNSボタンを設置してアクセスアップやサイトが拡散されることを目指しましょう。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。