facebookのシェア・いいね!ボタンをURLの入力をせずに動的に設置する方法【SNSシェアボタンの埋め込み】

facebookのシェア・いいね!ボタンを現在ページURLを使って動的に設置・埋め込みする方法を紹介
サイトやブログを運営しているなら、SNSのシェアボタンを設置してアクセスアップやファンの獲得を目指しましょう。
今回は以下のような「facebookのシェア・いいね!ボタン」の作り方を紹介します。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。
- 目次 -
「facebookのシェア・いいね!ボタン」の設置方法(facebook公式の方法)
「facebookのシェア・いいね!ボタン」を作るには、公式facebookが提供するはてなブックマークの生成フォームを利用していきます。
手順1.facebookのシェア・いいね!ボタンを生成するページにアクセスする
facebookのシェア・いいね!ボタンのソースコードを生成するために以下のページにアクセスします。
以下のようなページにアクセスできます(2019年2月現在)
手順2.生成するボタンの設定をおこなう
ページをスクロールしていくと、以下のような「いいね!ボタン構成ツール」というフォームがあります。このフォームで生成したいボタンのデザインを設定していきます。あなたのサイトに合わせて好きな値を設定してください。
なお今回は例として以下のように設定し、最後に「コードを取得」をクリックしました。
いいね!ボタン構成ツールの設定例
- 「いいね!」するURL: https://blog.remote-production.com
- レイアウト: button
- ボタンサイズ: small
- シェアボタンを追加: チェック有り
- Width: 空欄
- アクション: like
- 友達の顔: チェック無し
手順3.生成されたソースコードをコピーする
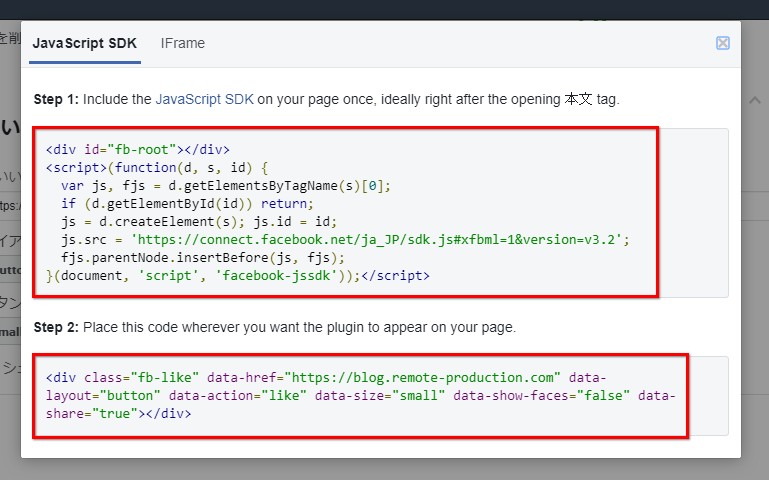
手順2で設定を行ったあとに「コードを取得」をクリックすると、ウィンドウが表示されるので、生成されたコード2種類をコピーします。(赤枠部分)
以上で「facebookのシェア・いいね!ボタン」のソースコードを生成することができました。
ちなみに私が上記で生成したソースコードは以下となります。なお見やすいように改行をいれていますが、利用する際は特に改行をいれる必要はありません。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.2';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div
class="fb-like"
data-href="https://blog.remote-production.com"
data-layout="button"
data-action="like"
data-size="small"
data-show-faces="false"
data-share="true"></div>
なおフォームを利用しなくても、上記divタグ内の「data-○○=”○○”」の部分を好きな値に変更することで、お好みのシェアボタンを生成することができます。
手順4.facebookのシェア・いいね!ボタンのソースコードを好きなところに埋め込む
生成したソースコードをサイトやブログの好きな部分に埋め込むことでボタンを設置することができます。
実際に埋め込んだシェアボタン
実際に動作確認もかねて上記ボタンからシェアお願いします!
URLを入力しないで動的に現在のページURLを使って「facebookのシェア・いいね!ボタン」を生成する
公式のfacebookから提供されたツールを使って「facebookのシェア・いいね!ボタン」を設置する方法を紹介しました。しかしながら、この方法では貼り付けるページを変更するたびにURLを変更して毎回ソースコードを生成しなければならず面倒です。
そこで、Javascriptを使って動的に現在ページのURLを利用した「facebookのシェア・いいね!ボタン」を生成するソースコードを作りました。
以下のソースコードをページに貼り付けるだけで、開いているページのURLに向けたfacebookのシェア・いいね!ボタンを自動的に生成することができます。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.2';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script language="JavaScript">
function fb_button_tag(){
var tag= '<div class="fb-like" data-href="{0}" data-layout="button" data-action="like" data-size="small" data-show-faces="false" data-share="true"></div>';
tag = tag.replace(/\{0\}/g, location.href);
return tag;
}
</script>
<script language="JavaScript">document.write(fb_button_tag());</script>
WordPressで利用する場合は注意が必要
なお、上記のソースコードをWordPressで利用する場合は注意が必要です。WordPressはデフォルトのままではJavascriptの利用に制限があるからです。
そのため、デフォルトのWordPressで記事投稿画面からそのまま貼り付けても動作しません。
動作させるためには、以下のようなひと工夫が必要です。
- Javascriptが動作できるようにするプラグインを導入する
- 外部jsファイルに上記のソースコードを記載し、外部読み込みにより利用する
利用例を記載したので参考にしてみてください。
WordPressでの利用例1.single.phpにそのまま埋め込む
WordPressで利用する場合は、私は記事ページ全てでシェアボタンを表示したいので、single.php内に埋め込んでいます。そうすれば、記事投稿画面では何も操作することなく自動でシェアボタンが自動生成されるので大変便利です。
WordPressでの利用例2.記事投稿画面で利用する
割と稀なケースに感じますが、記事投稿画面内で「facebookのシェア・いいね!ボタン」を貼り付けたいという場合は、Custom JSフィールドと併用すれば実現することができます。以下に手順を記載するので参考にしてみてください。
・手順1.Custom JSの設定
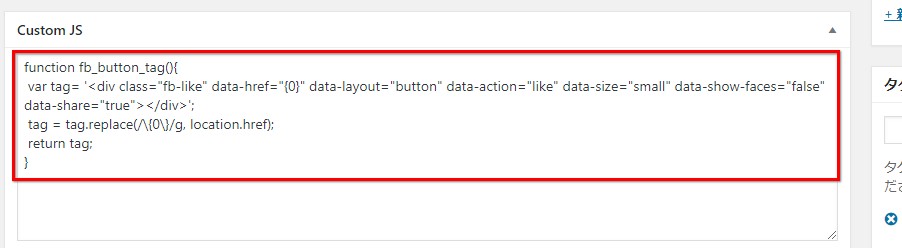
以下の部分をCustom JSフィールドに貼り付けます。
function fb_button_tag(){
var tag= '<div class="fb-like" data-href="{0}" data-layout="button" data-action="like" data-size="small" data-show-faces="false" data-share="true"></div>';
tag = tag.replace(/\{0\}/g, location.href);
return tag;
}
実際に貼り付けたキャプチャ画像
・手順2.記事投稿画面内への埋め込み
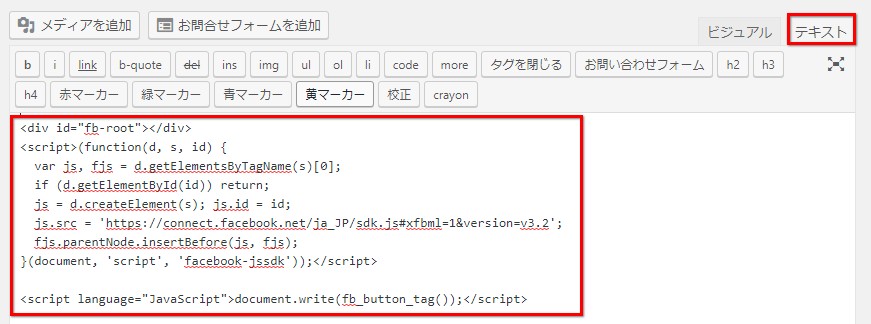
以下の部分を記事投稿画面(テキストモード)に貼り付けます。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.2';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script language="JavaScript">document.write(fb_button_tag());</script>
実際に貼り付けたキャプチャ画像
動作結果
facebookのシェア・いいね!ボタンでシェアしてもらうコツ・ポイント
ただ何も考えずにシェアボタンを設置するよりも、シェアしてもらいやすいような効果的な方法でシェアボタンを設置しましょう。
具体的に以下のようなポイントをおさえておくことで、より効果的にシェアボタンを用いて、シェアしてもらいやすいようにすることができます。
1.シェアされるようなコンテンツを紹介する
シェアされるために、最も重要なのはページの内容(コンテンツ)です。ページの内容が良くなければ、どれだけ工夫してもシェアする意味や目的がわからないため、シェアされることはありません。
有益な情報を提供できるように良質なコンテンツ作りに励みましょう
2.ページの上部と下部に設置する
シェアボタンは、以下の理由によりページの上部と下部に設置するのがおすすめです。
ページ上部にシェアボタンを設置しておくことで、コンテンツを見る前に「内容をシェアできること」を閲覧者さんに知らせることができます。
よく映画館などで、上映される前に「視聴上の注意」などが上映されるのを見たことがないでしょうか?それと同じような効果が期待できるわけです。
ページ上部にシェアボタンを設置しておくことで、閲覧前のお願いとして念頭に置いてもらうことができます。「もしページ内容が良かったらシェアしよう!」と読む前から気持ちを動かすことができるのです。
ページ下部にシェアボタンを設置しておくことは、ページ上部に設置しておくよりも非常に重要です。
なぜなら、ページ下部まで読んだ人は少なからずページ内容に興味を持ち最後まで読んでくれた人である可能性が高いからです。
ページ内容に興味を持って最後まで読んでくれた人だからこそ、内容に肯定的であり、シェアしたいと思う可能性が高いです。
最後まで読んでくれた素敵な閲覧者さんが、すぐに読んだ内容をシェアできるようサポートするため、ページ内容を読み終えた後にすぐシェアしやすいようにページ下部にシェアボタンを設置しておくことは非常に重要です。
3.シェアすることを呼びかけ・お願いする
シェアボタンをただ設置するだけでは不愛想ですし何より目立ちません。そのため、シェアして欲しいという想いを閲覧者さんに伝えるのも重要です。
実際に当ブログでは、SNSボタンをまとめて並べて設置することで、SNSのリンク自体が目立つようにしています。さまざまなSNSリンクを用意しておくことで閲覧者さんがどんなSNSを利用していても共有できるようにもなるため一石二鳥です。
実際に当ブログで設置しているシェアボタン例のキャプチャ画像をご覧ください。
当ブログ内の下部に設置したSNSリンク例
注目してほしいのが各SNSボタンが並んでいることだけでなく、シェアのお願いを呼びかける大きなイメージ画像を用意していることです。
これにより、閲覧者さんにお願いするだけでなくSNSでシェアすること自体を目立たせることができます。
このように、ただシェアボタンを設置するだけでなく、閲覧者さんにシェアのお願いをしたり、目立たせる工夫を行うことでより一層、閲覧者さんのシェアする気持ちを盛り上げることができます。
facebookのシェア・いいね!ボタンでサイトを広めよう
facebookのシェア・いいね!ボタンによって、facebookでシェアされれば、アクセスアップやサイトの認知度アップにつながります。
facebookのシェア・いいね!ボタンを設置してアクセスアップやサイトが拡散されることを目指しましょう。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。