フォロワー数をアップ!Twitterフォローボタンの設置方法とフォローしてもらうコツ・ポイント【SNSシェアボタンの埋め込み】

Twitterフォローボタンを設置してフォロワー数の獲得を目指そう!設置方法とフォローしてもらうコツ・ポイントを紹介
サイトやブログを運営しているならTwitterのフォローボタンを設置しましょう。フォローボタンを設置することでフォロワー数の獲得をはじめ、サイトのリピーターと繋がるチャンスになります。
今回は公式ツイッターが提供するフォローボタンの作り方・設置方法と、フォローボタンを利用してフォローしてもらうコツ・ポイントを紹介します。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。
- 目次 -
設置するTitterフォローボタンの例
今回作成するツイッターのフォローボタンは以下になります。
ツイッターの色合いが特徴的ですが非常にコンパクトなデザインですよね。
貼り付け位置などを工夫して、コンパクトなボタンを発揮させて利用しましょう。おすすめの貼り付け位置などは後述するので参考にしてみてください。
Twitterのフォローボタンを設置するメリット
- フォロワーの獲得
- リピーターとのコネクション確保
- SNSによるアクセスアップ
- 閲覧者さんとのコミュニケーション促進
上記を見てわかるとおり、SNSからのアクセス流入が見込めるだけでなく、閲覧者さんとコミュニケーションがとれる非常に魅力的なツールなのです。
Twitterのフォローボタンの設置方法
それでは具体的なTwitterのシェアボタンの生成方法・設置方法を紹介していきます。
手順1.ツイッターの公開用コードを生成するページにアクセスする
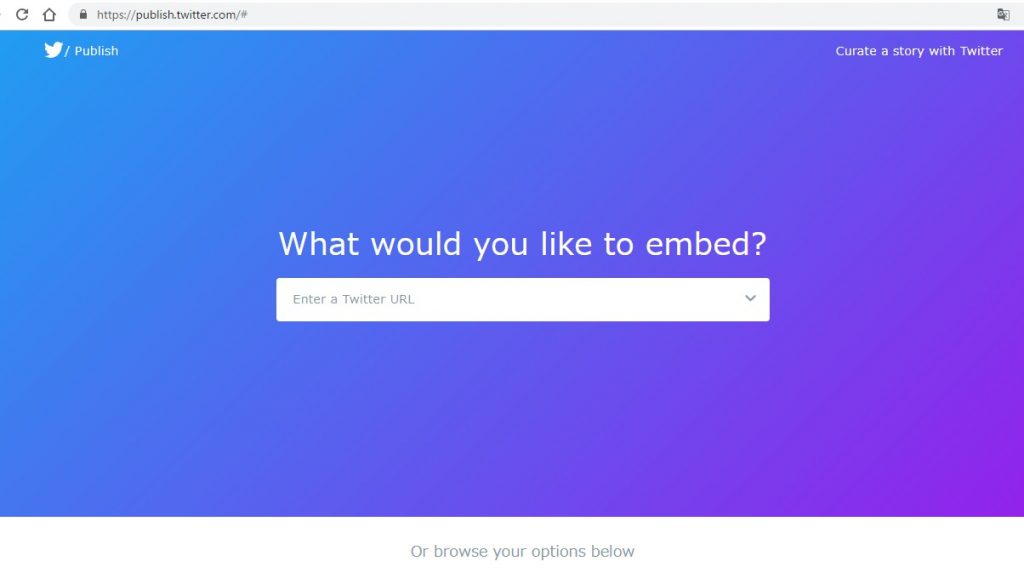
Twitterのシェアボタンのソースコードを生成するために以下のページにアクセスします。
以下のようなページにアクセスできます(2019年2月現在)
手順2.ツイッターボタンを選択する
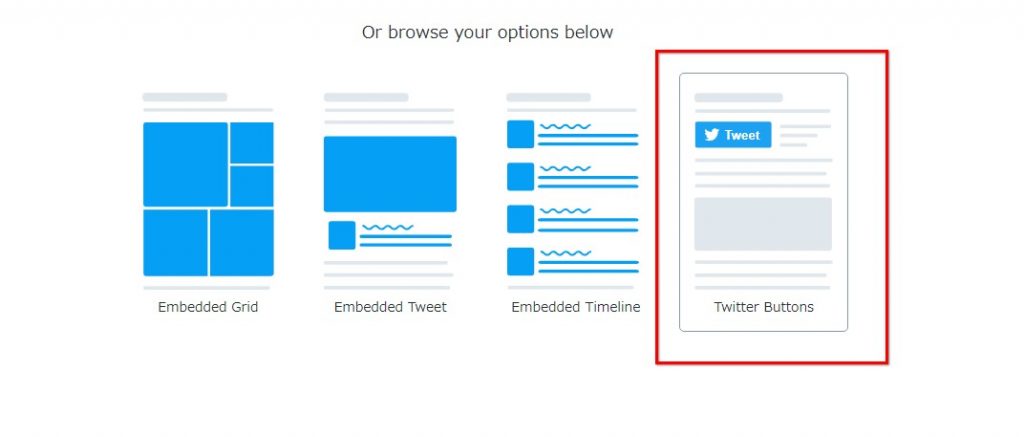
ページをスクロールしていくと、何パターンかのソースコードを生成するリンクがあるので、「Twitter Buttons」をクリックします。
手順3.フォローボタンを選択する
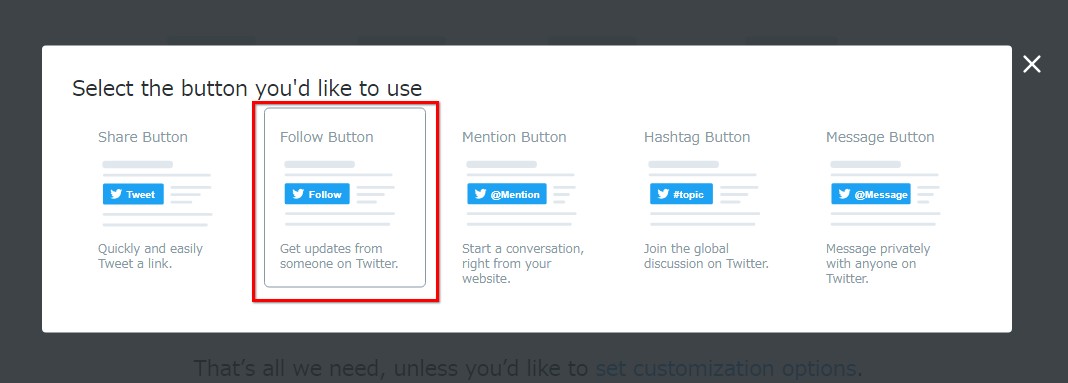
ウィンドウが表示されたら、Follow Buttonをクリックします。
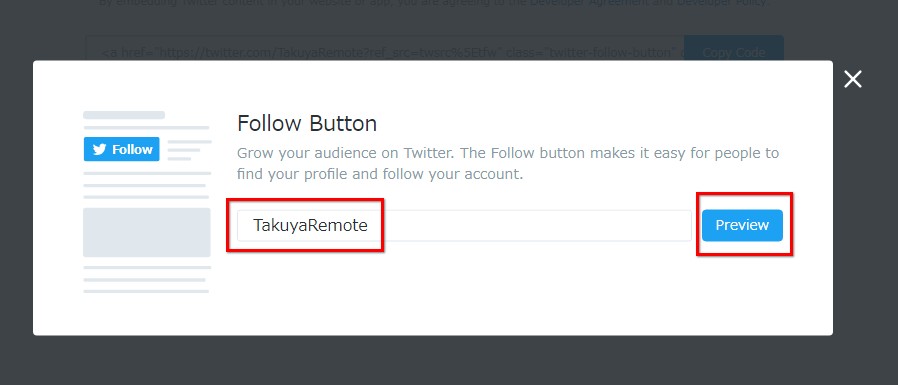
フォローボタンを選択すると以下のようなウィンドウが表示されるので、アカウント名を入力後、Previewボタンをクリックします。
手順4.ツイートボタンのソースコードをコピーする
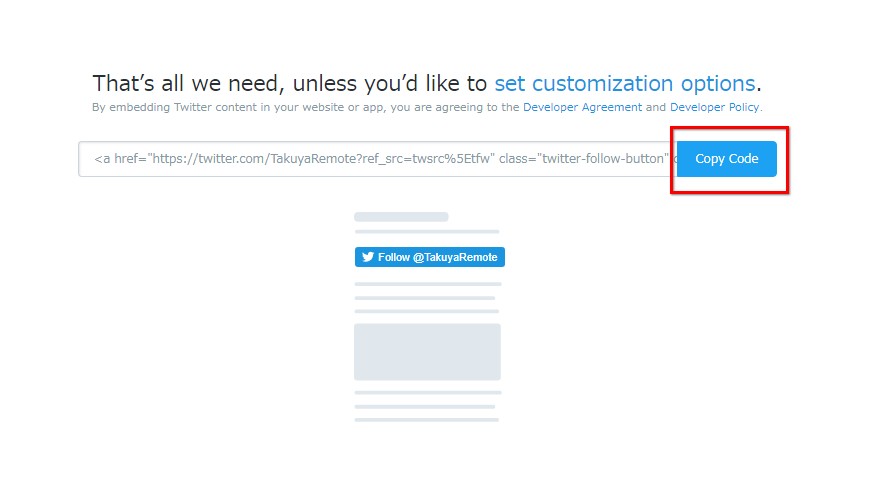
Twitterのフォローボタンのソースコードが表示されるので「Copy Code」ボタンを押し、ソースコードをコピーします。
以上でTwitterのフォローボタン用ソースコードを生成することができました。
ちなみに私が上記で生成したソースコードは以下となります。なお見やすいように改行をいれていますが、利用する際は特に改行をいれる必要はありません。
<a href="https://twitter.com/TakuyaRemote?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false" > Follow @TakuyaRemote </a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
なお上記ソースの「TakuyaRemote」というアカウント名の部分を変更することで、他のツイッターアカウントのフォローボタンを生成することができます。
手順5.フォローボタンのソースコードを好きなところに埋め込む
生成したソースコードをサイトやブログの好きな部分に埋め込むことでボタンを設置することができます。
実際に埋め込んだフォローボタン
実際に動作確認もかねて上記ボタンからフォローお願いします!
なお、フォローボタンを1ページ内に複数設置する場合は、scriptタグは1回だけ読み込めばよいです。以下を参考にしてください。
1ページ内に1つ目のボタンを設置するとき
<a href="https://twitter.com/TakuyaRemote?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false" > Follow @TakuyaRemote </a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
1ページ内に2つ目以降のボタンを設置するとき
<a href="https://twitter.com/TakuyaRemote?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false" > Follow @TakuyaRemote </a>
Twitterのフォローボタンでフォローしてもらうコツ・ポイント
ただ何も考えずにフォローボタンを設置するよりも、フォローしてもらいやすいような効果的な方法でフォローボタンを設置しましょう。
具体的に以下のようなポイントをおさえておくことで、より効果的にフォローボタンを用いて、フォローしてもらいやすいようにすることができます。
1.フォローされるようなコンテンツを紹介する
フォローされるために、最も重要なのはコンテンツの提供です。サイトやツイッターでのツイートの内容が良くなければ、どれだけ工夫してもフォローする意味や目的がわからないため、フォローされることはありません。
具体的には以下いずれかに当てはまるようなコンテンツを提供するよう心がけましょう。
- 紹介している情報が有益である
- 他では紹介されていないようなオリジナルの内容である
- 面白くて笑ってしまうようなエンターテイメント性のある内容である
など
2.プロフィール欄に設置する
フォロワーボタンは、サイト内の以下のような場所に設置するのがおすすめです。
- サイドバー
- プロフィール欄
- コンテンツ記事直後
サイドバーは基本的にサイト内の、どのページを開いても表示される部分です。そのためサイドバーに設置しておけば、特にPCサイト閲覧者さんがフォローボタンを見る可能性が高くなりフォローしやすくなります。
プロフィールを見てくれた閲覧者さんは、少なくとも運営者に興味を抱いているはずです。更にプロフィールの内容が良ければ、より一層興味を持ってくれるでしょう。
そのためフォローしてくれる可能性があるので、プロフィール欄にフォローボタンを設置しておくと友好的な関係を結べるチャンスになります。
コンテンツを最後まで読んだ人は少なからずページ内容に興味を持ち最後まで読んでくれた人である可能性が高いです。
ページ内容に興味を持って最後まで読んでくれた人だからこそ、内容に肯定的であり、フォローしたいと思ってくれる可能性があります。
最後まで読んでくれた素敵な閲覧者さんが、サイト運営者とコネクションを持てるようにサポートするため、ページ内容を読み終えた後にすぐフォローしやすいようにコンテンツ記事直後にフォローボタンを設置しておくと良いでしょう。
3.フォローするとどうなるかをアピールする
フォローボタンをただ設置するだけでは不愛想です。そのため、フォローボタンを設置するだけでなく以下のような工夫があると良いでしょう。
フォローをお願いするような文言を書いておくことで、フォローボタンを見た閲覧者さんのフォローをする気持ちを後押しすることができます。あなたの人となりがわかるようなお願いの仕方でフォローをお願いしてみましょう。
ただ運営者側の想いだけを伝えても、閲覧者さんは何のためにフォローするかがわかりません。フォローするとどんなメリットがあるかを記載しておくことで目的を持ってフォローできるようになり、フォローしやすくなります。
フォローしたときのメリット例
- 有益な情報や面白いツイートを発信している
- フォローするとフォローバックをする
- ツイッター内だけで行うイベントをツイートしている
など
「ツイッターをフォローするとメリットがある」ということをサイト閲覧者さんに伝えるように心がけましょう。
Twitterのフォローボタンを設置して閲覧者さんとの良いコミュニケーションを促進しよう!
フォローボタンをSNSからのアクセス流入を増やすために設置している人が多いと思いますが、私のブログでは何より閲覧者さんとのコミュニケーションツールとして設置しています。
ツイッターのフォローボタンを設置して閲覧者さんと良好な関係を築けるよう工夫していきましょう。
最後にせっかくなのでフォローも是非よろしくお願いします。
フォローバックを返したり、時々フォロワーさんの問題を解決するなど友好的な関係づくりをしています。お気軽にフォローください。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。