「LINEで送るボタン」をURLの入力をせずに動的に設置する方法と効果的にシェアしてもらうコツ【SNSシェアボタンの埋め込み】

現在ページのURLを利用し、URLを入力しないで動的WEBサイトでLINEで送るボタンを呼び出す方法を紹介
サイトやブログに「LINEで送るボタン」を埋め込み・設置すれば、LINEでシェアしてもらいやすくなります。
LINEでシェアしてもらうことで、アクセスアップはもちろん、サイト利用者の利便性にもつながります。
たとえ数分で読めてしまう記事でも、実際に記事を作成するにはそれなりに時間がかかるものですよね。なのでその頑張りが誰かの役に立ったり、誰かに応援されると非常に嬉しく感じるものです。
今回は、ラインの「LINEで送るボタン」を埋め込み・設置する方法と、シェアしてもらいやすくなるようなコツ・ポイントを紹介します。LINEで送るボタンを設置できない・できていない人は参考にしてみてください。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。
- 目次 -
LINEで送るボタンを設置するメリット
- ラインからのアクセスアップ
- 閲覧者さんの利便性アップ
- サイトの知名度アップ
など。
上記を見てわかるとおり、「LINEで送るボタン」はSNSからのアクセス流入が見込めるだけでなく、閲覧者さんの利便性につながる魅力的なツールなのです。
LINEで送るボタンの設置例
以下のようなLINEで送るボタンを設置することができるようになります。
LINEで送るボタン
なお実際に利用する際は、ボタンが小さいのでカスタマイズして大きくしたり、様々なSNSボタンと並べて表示して利用することが多いです。
実際に利用している例のキャプチャ画像
LINEで送るボタンの設置方法(LINE公式の静的方法)
それでは具体的な「LINEで送るボタン」の生成方法・設置方法を紹介していきます。
手順1.LINEで送るボタンを生成するページにアクセスする
LINEで送るボタンのソースコードを生成するために、LINE公式の以下ページにアクセスします。
以下のようなページにアクセスできます(2019年2月現在)
手順2.LINEで送るボタンの設定を行う
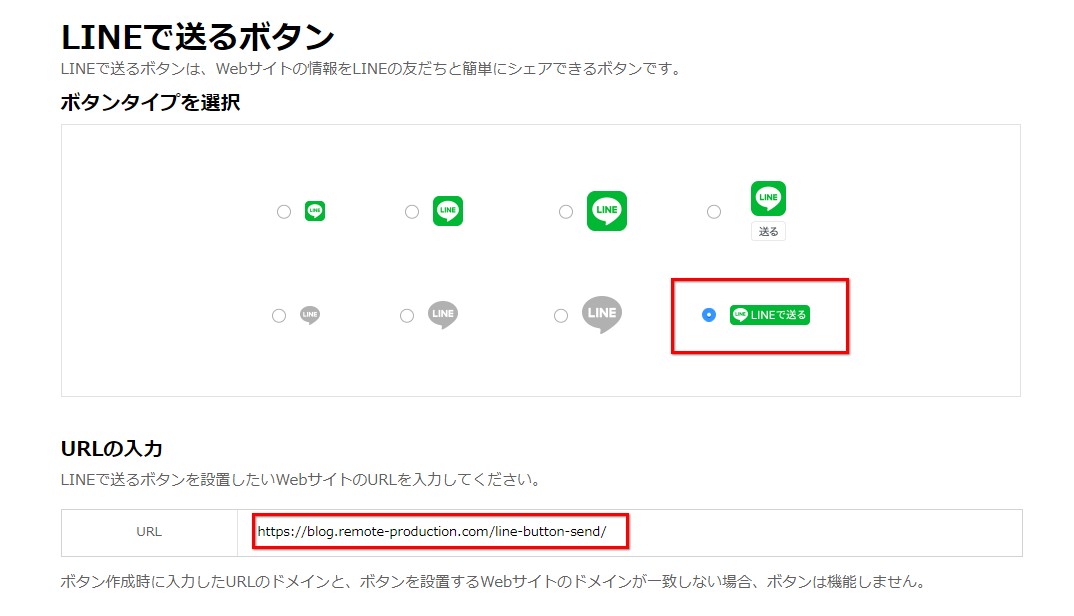
ページをスクロールしていくと、「LINEで送るボタン」のソースコードを生成するフォームがあります。以下キャプチャ画像のように、好きなボタンタイプを選択し、LINEで送るURLを入力します。(赤枠参照)
手順3.ソースコードをコピーする
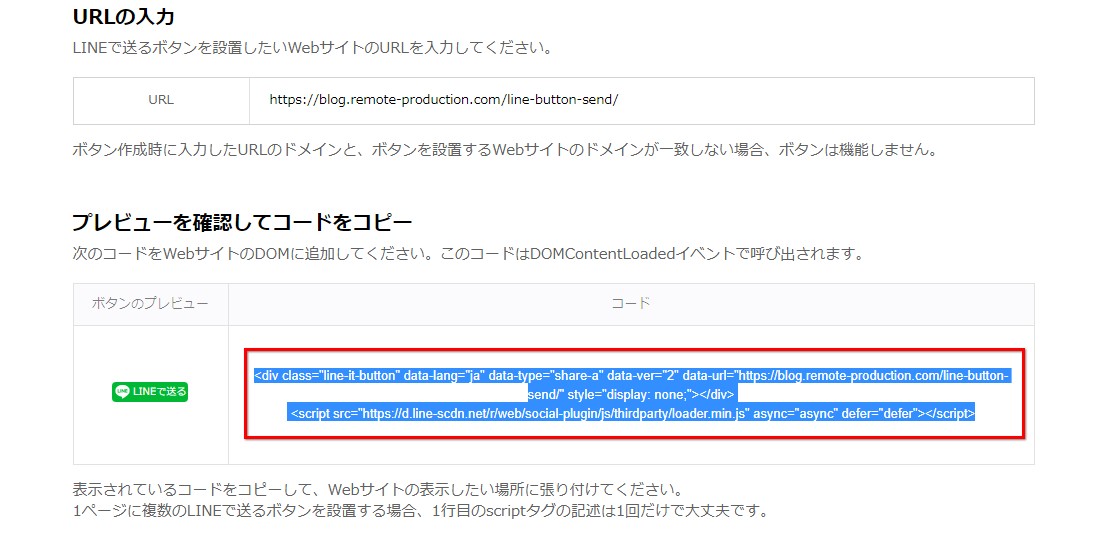
手順2の設定が終了すれば、赤枠部分に「LINEで送るボタン」のソースコードが生成されるのでコピーします。
以上でLINEで送るボタン用のソースコードを生成することができました。
ちなみに私が上記で生成したソースコードは以下となります。なお見やすいように改行をいれていますが、利用する際は特に改行をいれる必要はありません。
<div class="line-it-button" data-lang="ja" data-type="share-a" data-ver="2" data-url="https://blog.remote-production.com/line-button-send/" style="display: none;" ></div> <script src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js" async="async" defer="defer" ></script>
なお、出力されたソースコードを見てみると、data-urlに共有したいURLが設定されていることがわかります。
このURL部分を好きなURLに変更することで、共有したいURL用の「LINEで送るボタン」を生成できます。
手順4.LINEで送るボタンのソースコードを好きなところに埋め込む
生成したソースコードをサイトやブログの好きな部分に埋め込むことでボタンを設置することができます。
実際に埋め込んだ「LINEで送るボタン」
実際に動作確認もかねて上記ボタンからシェアお願いします!
URLを入力しないで動的に現在のページURLを使って「LINEで送るボタン」を生成する
公式のLINEから提供されたツールを使って「LINEで送るボタン」を設置する方法を紹介しました。しかしながら、この方法では貼り付けるページを変更するたびにURLを変更して毎回ソースコードを生成しなければならず面倒です。
そこで、Javascriptを使って動的に現在ページのURLを利用した「LINEで送るボタン」を生成するソースコードを作りました。
以下のソースコードをページに貼り付けるだけで、開いているページのURLに向けたLINEで送るボタンを自動的に生成することができます。
<script language="JavaScript">
function line_button_tag(){
var tag= "<div class='line-it-button' data-lang='ja' data-type='share-a' data-ver='2' data-url='{0}' style='display: none;'></div>";
tag = tag.replace(/\{0\}/g, location.href);
return tag;
}
</script>
<script language="JavaScript">document.write(line_button_tag());</script>
<script src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js" async="async" defer="defer"></script>
WordPressで利用する場合は注意が必要
なお、上記のソースコードをWordPressで利用する場合は注意が必要です。WordPressはデフォルトのままではJavascriptの利用に制限があるからです。
そのため、デフォルトのWordPressで記事投稿画面からそのまま貼り付けても動作しません。
動作させるためには、以下のようなひと工夫が必要です。
- Javascriptが動作できるようにするプラグインを導入する
- 外部jsファイルに上記のソースコードを記載し、外部読み込みにより利用する
利用例を記載したので参考にしてみてください。
WordPressでの利用例1.single.phpにそのまま埋め込む
WordPressで利用する場合は、私は記事ページ全てでシェアボタンを表示したいので、single.php内に埋め込んでいます。そうすれば、記事投稿画面では何も操作することなく自動でシェアボタンが自動生成されるので大変便利です。
WordPressでの利用例2.記事投稿画面で利用する
割と稀なケースに感じますが、記事投稿画面内で「LINEで送るボタン」を貼り付けたいという場合は、Custom JSフィールドと併用すれば実現することができます。以下に手順を記載するので参考にしてみてください。
・手順1.Custom JSの設定
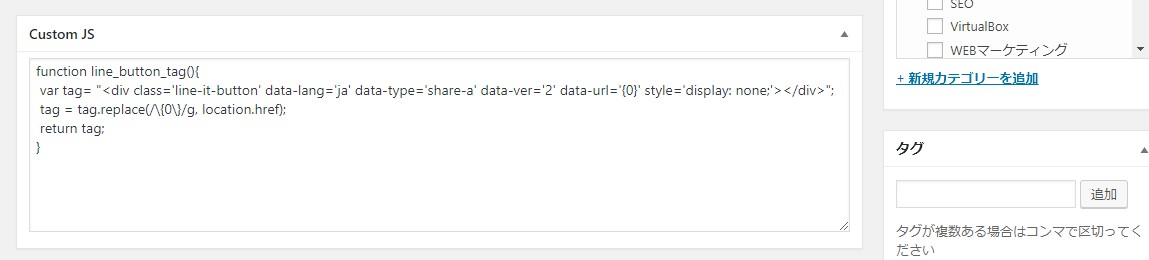
以下の部分をCustom JSフィールドに貼り付けます。
function line_button_tag(){
var tag= "<div class='line-it-button' data-lang='ja' data-type='share-a' data-ver='2' data-url='{0}' style='display: none;'></div>";
tag = tag.replace(/\{0\}/g, location.href);
return tag;
}
実際に貼り付けたキャプチャ画像
・手順2.記事投稿画面内への埋め込み
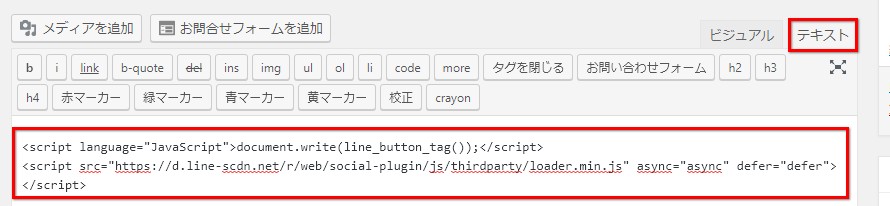
以下の部分を記事投稿画面(テキストモード)に貼り付けます。
<script language="JavaScript">document.write(line_button_tag());</script> <script src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js" async="async" defer="defer"></script>
実際に貼り付けたキャプチャ画像
動作結果
LINEで送るボタンでシェアしてもらうコツ・ポイント3点
ただ何も考えずに設置するよりも、シェアしてもらいやすいような効果的な方法でシェアボタンを設置しましょう。
具体的に以下のようなポイントをおさえておくことで、より効果的にLINEで送るボタンを用いて、シェアしてもらいやすいようにすることができます。
1.シェアされるようなコンテンツを紹介する
シェアされるために、最も重要なのはページの内容(コンテンツ)です。ページの内容が良くなければ、どれだけ工夫してもシェアする意味や目的がわからないため、シェアされることはありません。
LINEで送るボタンを利用したい時は、恐らくLINEに登録されているプライベートの友人・知人に何かを紹介したい時が多いのではないでしょうか。そう考えると、LINEではビジネス情報を共有するというよりは、友人・知人に面白いものを紹介するという方が利用しやすいように考えられます。
そこで、具体的には以下いずれかに当てはまるような記事を作成するとLINEでシェアされやすいかもしれません。
- 面白くて笑ってしまうようなエンターテイメント性のある内容である
- 性格診断などの閲覧者参加型のコンテンツである
- 感動させるような内容である
など
2.ページの上部と下部に設置する
シェアボタンは、以下の理由によりページの上部と下部に設置するのがおすすめです。
ページ上部にシェアボタンを設置しておくことで、コンテンツを見る前に「内容をシェアできること」を閲覧者さんに知らせることができます。
よく映画館などで、上映される前に「視聴上の注意」などが上映されるのを見たことがないでしょうか?それと同じような効果が期待できるわけです。
ページ上部にシェアボタンを設置しておくことで、閲覧前のお願いとして念頭に置いてもらうことができます。「もしページ内容が良かったらシェアしよう!」と読む前から気持ちを動かすことができるのです。
ページ下部にシェアボタンを設置しておくことは、ページ上部に設置しておくよりも非常に重要です。
なぜなら、ページ下部まで読んだ人は少なからずページ内容に興味を持ち最後まで読んでくれた人である可能性が高いからです。
ページ内容に興味を持って最後まで読んでくれた人だからこそ、内容に肯定的であり、シェアしたいと思う可能性が高いです。
最後まで読んでくれた素敵な閲覧者さんが、すぐに読んだ内容をシェアできるようサポートするため、ページ内容を読み終えた後にすぐシェアしやすいようにページ下部にシェアボタンを設置しておくことは非常に重要です。
3.シェアすることを呼びかけ・お願いする
シェアボタンをただ設置するだけでは不愛想ですし何より目立ちません。そのため、シェアして欲しいという想いを閲覧者さんに伝えるのも重要です。
実際に当ブログでは、SNSボタンをまとめて並べて設置することで、SNSのリンク自体が目立つようにしています。さまざまなSNSリンクを用意しておくことで閲覧者さんがどんなSNSを利用していても共有できるようにもなるため一石二鳥です。
実際に当ブログで設置しているシェアボタン例のキャプチャ画像をご覧ください。
当ブログ内の下部に設置したSNSリンク例
注目してほしいのが各SNSボタンが並んでいることだけでなく、シェアのお願いを呼びかける大きなイメージ画像を用意していることです。
これにより、閲覧者さんにお願いするだけでなくSNSでシェアすること自体を目立たせることができます。
このように、ただシェアボタンを設置するだけでなく、閲覧者さんにシェアのお願いをしたり、目立たせる工夫を行うことでより一層、閲覧者さんのシェアする気持ちを盛り上げることができます。
LINEで送るボタンを使って閲覧者さんやその周りの人達を楽しませよう
閲覧者さんがLINEで共有して友人や知人と楽しみたくなるようなコンテンツを作成することができれば、LINEで送るボタンを設置して是非閲覧者さんにシェアしてもらいましょう。
アクセスアップはもちろん、閲覧者さんの利便性の向上につながり、みんなが訪れたいサイトとして広まるチャンスにもなります。
みんなで楽しみたくなるようなコンテンツを提供して、楽しませるようなページ作りに励みましょう。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。