Pinterestをサイトに埋め込みできない人必見!?レスポンシブデザインでPinterestのボード(ピンリスト)を埋め込む方法

Pinterestの埋め込み方 – レスポンシブデザインでPinterestのピンリストを埋め込む方法を紹介
Pinterestのボード(ピンリスト)をサイトやブログに埋め込む方法を紹介します。ネットを見ていると、
- Pinterestの埋め込みができない人
- レスポンシブに対応していない人
が居るのを見かけます。
Pinterestをサイトやブログに埋め込む際には、ちょっとした工夫をいれるのが良いのですが、出来ていない人がいます。埋め込む際に気を付ける点を紹介しながら、実際にPinterestを埋め込む方法を紹介するので、ぜひ参考にしてみてください。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。
- 目次 -
Pinterestとは?
このページをご覧になっている人のほとんどはPinterestについてご存知だと思いますが、以下の記事でPinterestについて具体的に紹介しているので、もし興味がありましたら合わせて1度ご覧ください。
Pinterestのボード(ピンリスト)の例
今回は以下のような、自分が好きな画像を集めたピンのリスト「ボード」をサイトやブログに埋め込む方法を紹介します。
Pinterestのボード(ピンリスト)の作り方
Pinterestのボードを埋め込むには、まずはボードを作成しておく必要があります。お気に入りの画像をどんどんとピンしていき、ボードをつくってみましょう。
ボードの作成手順1:Pinterestにログインする
まずはPinterestにアクセスし、ログインします。
ボードの作成手順2:ピンしたい画像を探す
ボードにピンしたい好きな画像を探しましょう。
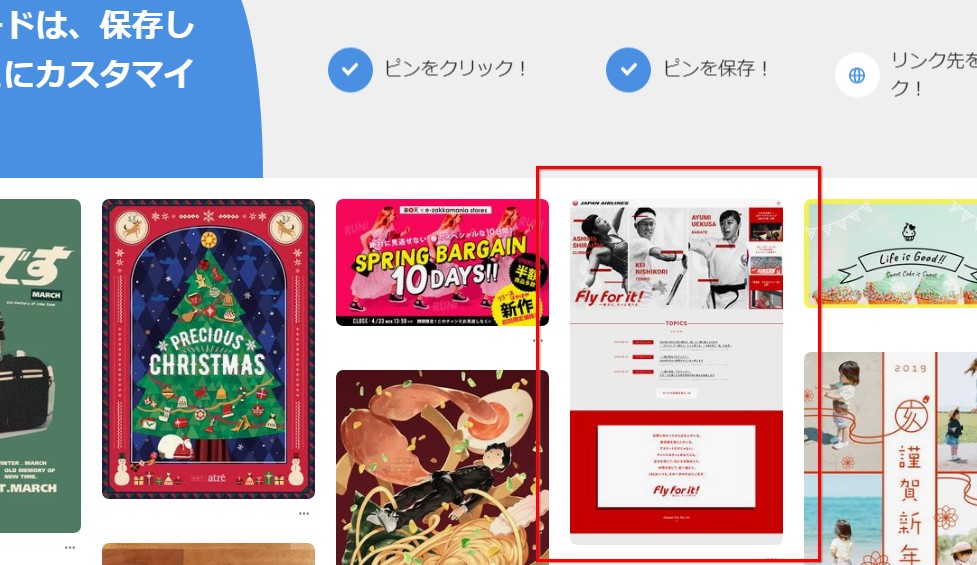
今回は以下の赤枠で囲んだ画像をピンしたいと思います。好きな画像を見つけたらクリックします。
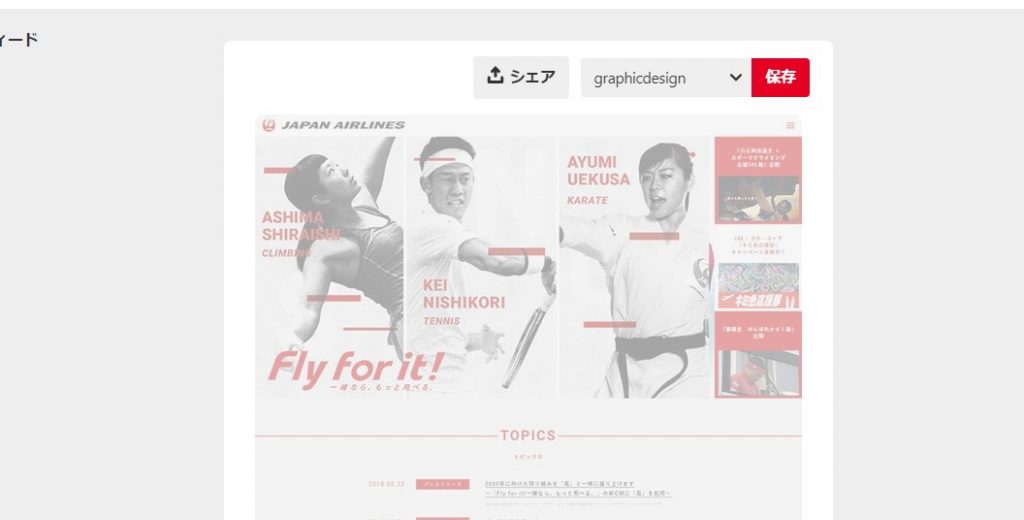
画像の詳細ページが開きます。
ボードの作成手順3:画像をボードにピンする
見つけた画像をボードにピンしていきたいと思います。なお、
- 新規ボードにピンする場合
- 既存ボードにピンする場合
によって、操作が少し異なるのでケース別に紹介します。
ケース1:ボードを新規作成する場合
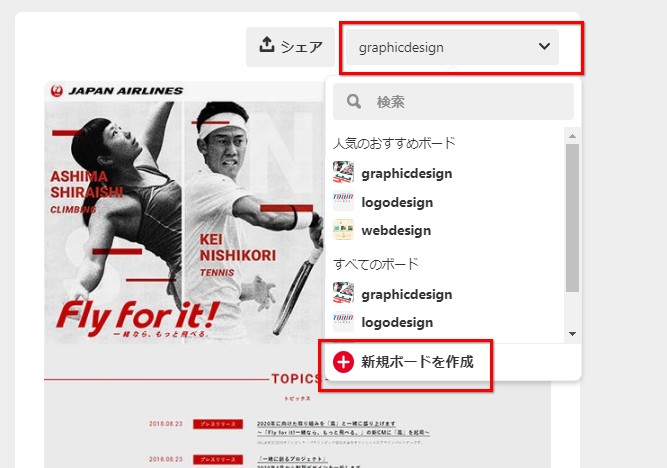
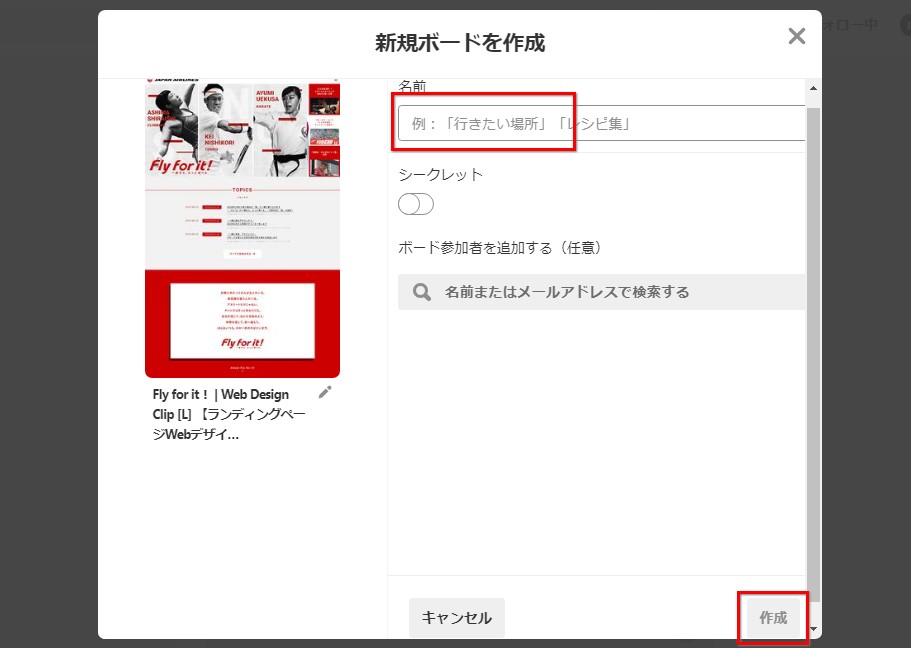
以下赤枠部分をクリックし、「新規ボードを作成」をクリックします。
「新規ボードを作成」というウィンドウが表示されたら、ボード名を記入します。なおボード名はそのままボードのURLに利用されるため、できれば英字の方がおすすめです。
- ボードのURL: https://www.pinterest.jp/ユーザ名/ボード名/
ボード名を入力したら、作成ボタンをクリックします。
以上の操作をおこなうことで、新規ボードを作成したうえで画像を新規ボードにピンできます。
ケース2:既存ボードにピンする場合
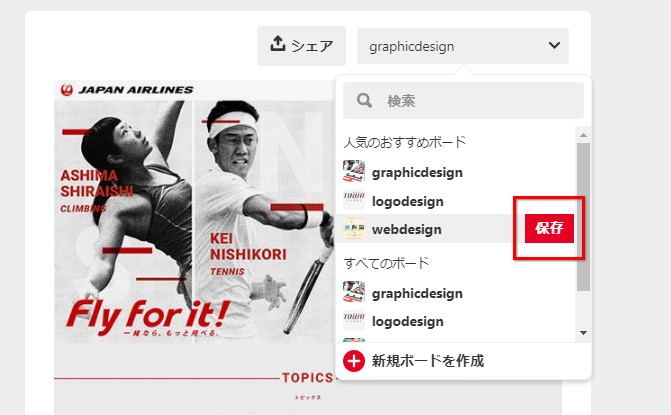
既存ボードにピンする場合は、シェアボタンの横にあるセレクトボックスをクリックすると、既存ボードの一覧が表示されるので、好きな既存ボードを選択し保存ボタンをクリックします。
無事ボードにピンとして保存できました。
Pinterestのボード(ピンリスト)のコード生成
ボードが用意できれば、次は実際にサイトに埋め込むコードを生成していきます。
手順1:埋め込みたいボードのURLを取得する
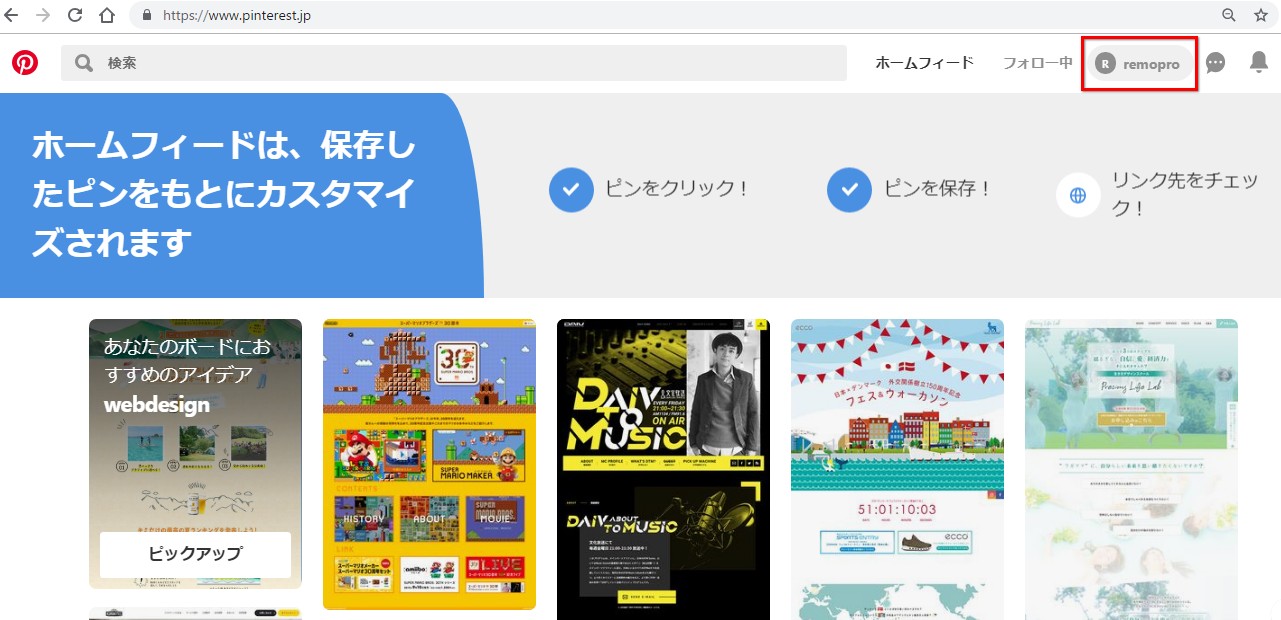
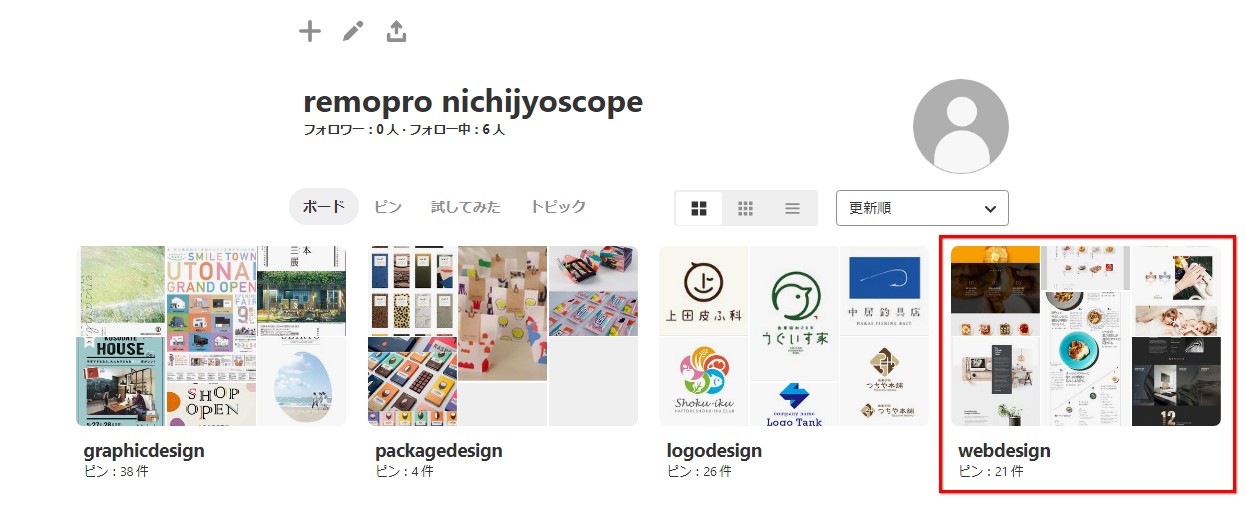
Pinterestのマイページにアクセスします。マイページには、トップ画面の上部にあるユーザ名をクリックすることでアクセスすることができます。(下図の赤枠部分)
マイページにアクセスすると、自分が作成してあるボードの一覧が表示されるので、埋め込みたいボードをクリックします。
今回は例として自分で作ってある「webdesign」というボードをクリックしました。
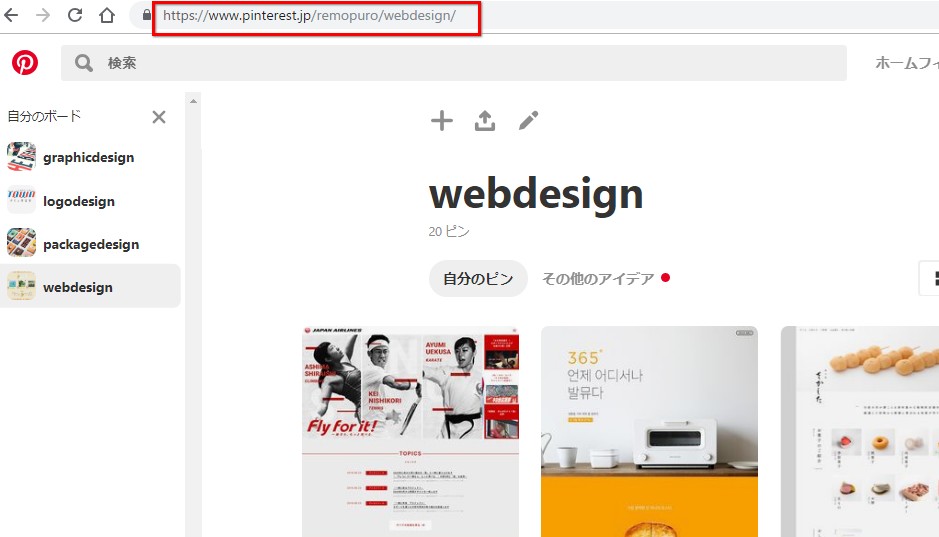
下図のように、埋め込みたいボードの画面が開いたら、URLをコピーします。(赤枠部分)
以上で埋め込みたいボードのURLを取得することができました。取得できたURLは次の手順でコードを生成する際に利用します。
手順2:埋め込みコードを生成する
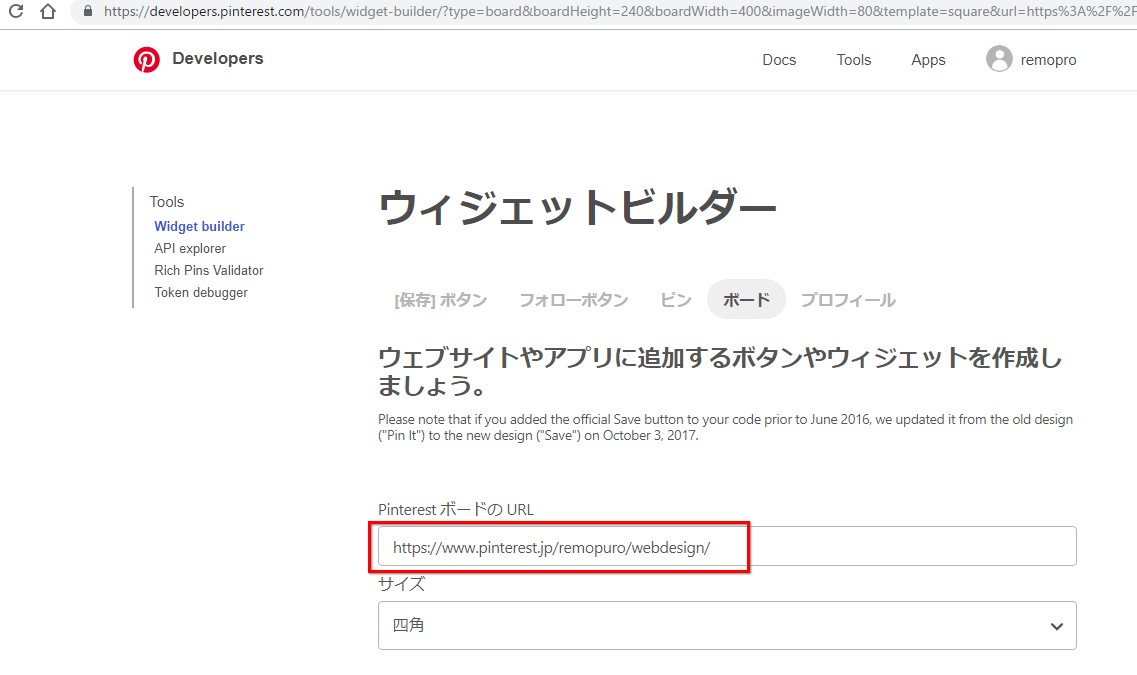
以下にアクセスします。
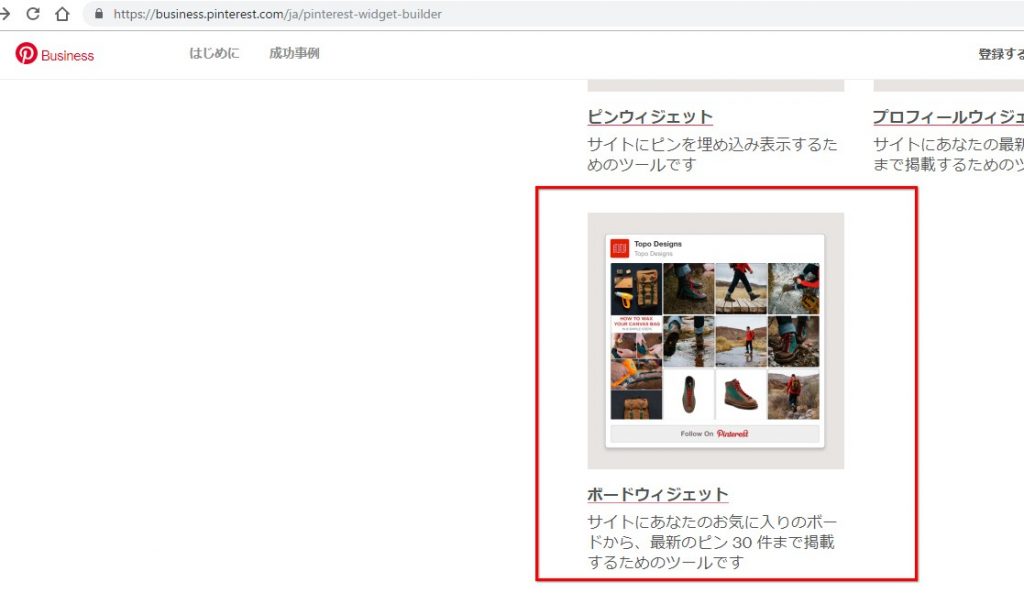
アクセス後はページ下部にある「ボードウィジェット」をクリックします。
先ほどの手順1で取得した「埋め込みたいボードのURL」を以下赤枠部分に貼り付けます。
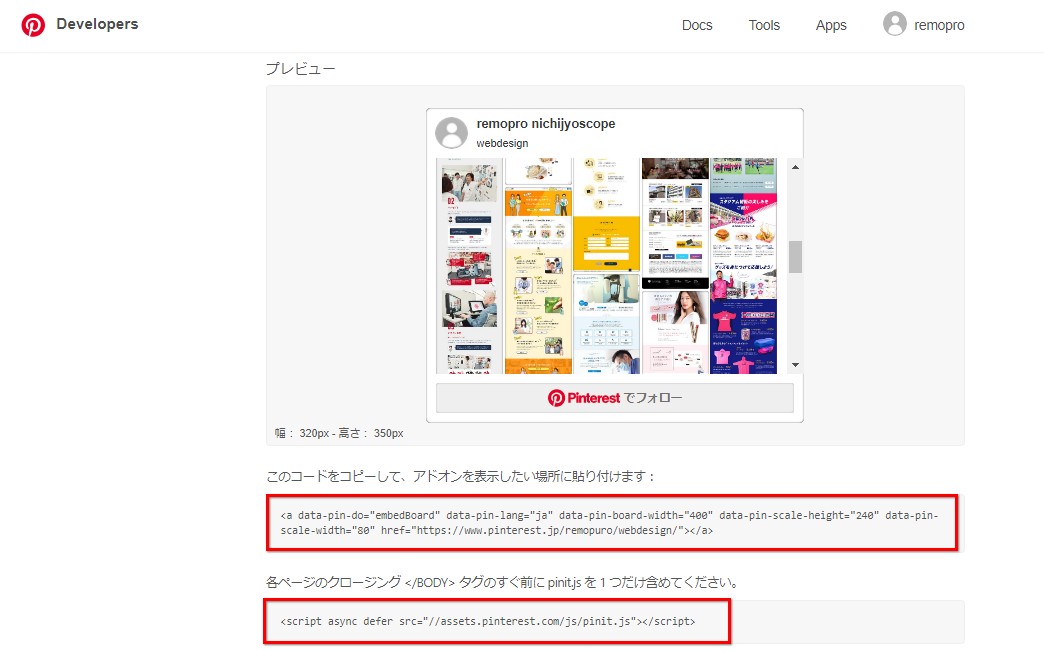
URLを入力すると、プレビューが表示されるので無事表示されていることを確認しましょう。
以上の操作で、下記を生成することができました。
- 埋め込みコード
- 埋め込みで利用するprint.jsの読み込みコード
埋め込む前の注意点とコードの加工
生成したコードを埋め込む前に、注意したい点が2点あります。下記注意点を参考に埋め込みコードを加工していきましょう。
埋め込む際の注意点1:レスポンシブにする
取得したコードは2019年1月現在において横幅サイズに固定値が設定されておりレスポンシブに対応していません。そのためレスポンシブに対応できるように、固定値を削除しておきましょう。
生成したコードから横幅のサイズ固定値(以下の要素)を削除しておきます。
- data-pin-board-width
- data-pin-scale-width
生成したコード例(削除前)
<a data-pin-do="embedBoard" data-pin-lang="ja" data-pin-board-width="400" data-pin-scale-height="240" data-pin-scale-width="80" href="https://www.pinterest.jp/remopuro/webdesign/" ></a>
サイズ設定を削除したコード例
<a data-pin-do="embedBoard" data-pin-lang="ja" data-pin-scale-height="240" href="https://www.pinterest.jp/remopuro/webdesign/" ></a>
埋め込む際の注意点2:aタグ領域内に文字を入れておく
WordPressやブログを利用している人は、そのままコードを利用すると場合によってはソースコードの自動整形機能により埋め込みコードが不要なコードと誤認されてしまい自動削除されてしまうケースがあります。(WordPressではデフォルトのままだと自動削除してしまう)
この埋め込みコードの自動削除を防ぐためには、aタグ内の領域に文字を入力しておくと良いです。
aタグ内の領域に文字を入力する前
<a data-pin-do="embedBoard" data-pin-lang="ja" data-pin-scale-height="240" href="https://www.pinterest.jp/remopuro/webdesign/" ></a>
aタグ内の領域にゼロ幅スペースを入力した例
<a data-pin-do="embedBoard" data-pin-lang="ja" data-pin-scale-height="240" href="https://www.pinterest.jp/remopuro/webdesign/" >​</a>
上記のように、理想としてはゼロ幅スペース(​)と呼ばれる文字コードを入力して回避する方法を覚えておくと、Pinterest以外の外部埋め込みコード(AppleStoreアプリリンクなど)にも応用できます。
しかしながら覚えるのが面倒だという人は、以下のように全角スペースを入力するだけでも自動削除を回避することができます。(Pinterestのボード埋め込みの場合はこれでもOK)
<a data-pin-do="embedBoard" data-pin-lang="ja" data-pin-scale-height="240" href="https://www.pinterest.jp/remopuro/webdesign/" > </a>
生成・加工したコードを埋め込む
最後に、生成+加工したコードをサイトやブログに埋め込んでいきます。
手順1:埋め込みコードの挿入
サイトやブログの埋め込みたい部分に加工した「埋め込みコード」を挿入します。
埋め込みコード例
<a data-pin-do="embedBoard" data-pin-lang="ja" data-pin-scale-height="240" href="https://www.pinterest.jp/remopuro/webdesign/" > </a>
手順2:print.jsの読み込みコードの挿入
print.jsの読み込みコードを、出来るだけBODYタグが終了する前に挿入します。もしWordPressやアメブロなどの外部サービスブログに埋め込む場合は、記事内の一番最後に読み込んでおくと良いでしょう。
print.jsの読み込みコードの例
<script async defer src="//assets.pinterest.com/js/pinit.js"></script>
print.jsに限らず昔はHEADタグ内でjsファイルを読み込ませるのが主流でした。しかしながら、最近(といっても何年も前から)ではページ内コンテンツの読み込みが遅くならないように、BODYタグが閉じられる直前で読み込むのが良いと考えられています。(2019年1月現在)
以上で無事にコードの埋め込みが完了しました。最後に動作確認をしてボードがサイトやブログで表示されるか確認してみましょう。
あなたが作ったとっておきのピンリストをサイトで紹介しよう!
Pinterestでは魅力的なデザインや画像がたくさんシェアされています。自分のお気に入りリストのボードを作って、あなたのおすすめリストをサイトやブログで是非シェアしていきましょう。
なおPinterestについては以下の記事をご覧ください。
また、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。