Twitterシェアボタンの設置方法と効果的にシェアしてもらうコツ・ポイントを紹介【SNSシェアボタンの埋め込み】

Twitterシェアボタンを効果的にシェアしてもらいやすく設置する方法を紹介
あなたのサイトやブログにはTwitterのシェアボタンを埋め込み・設置できていますか?
当ブログでは大変嬉しいことに、ツイッターのシェアボタンを使って閲覧者さんが記事をツイート・シェアしてくれることがあります。
シェアしてくれるだけでSNSからのアクセスアップはもちろん、なにより応援してくれている人がいることがわかり、大変ありがたく嬉しいことだなと思います。
「ブログで情報を頑張って配信して良かったな」と思える瞬間です。
たとえ数分で読めてしまう記事でも、実際に記事を作成するにはそれなりに時間がかかるものですよね。なのでその頑張りが誰かの役に立ったり、誰かに応援されると非常に嬉しく感じるものです。
そこで今回は、シェアボタンを設置して運用したことでわかった、
- Twitterのシェアボタンのメリット
- Twitterのシェアボタンの設置方法
- Twitterのシェアボタンでシェアしてもらうコツ
を紹介したいと思います。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。
- 目次 -
もともとSNSが苦手でシェアボタンを設置していなかった
私はもともとSNSが苦手だったのでシェアボタンなどをブログに設置していませんでした。しかしながらSNSが注目されて重要になってきたことで、「SNSへの参加は避けて通れないな」と思うようになり、SNSを利用するようになりました。
その際についでにブログにツイッターのシェアボタンを設置することにしました。
シェアボタンを設置していると、記事を参考にしてくれた閲覧者さんの一部の人が有益な情報としてSNSでシェアしてくれるようになります。
はじめはそれほどシェアボタンの有用性がわからなかったのですが、継続して運用していると、ちょこちょこブログからシェアボタンを利用してツイート・シェアしてくれる人が増えてきました。今ではアクセスアップはもちろん、なにより閲覧者さんのシェアによる応援が嬉しく、記事を書く力になっています。
発信するだけでなく、応援や励ましをもらえるようになりシェアボタンを設置して良かったなと思っています。
Twitterのシェアボタンを設置するメリット
- SNSからのアクセスアップ
- 閲覧者さんからの応援・励まし
- 閲覧者さんとのコミュニケーション促進
上記を見てわかるとおり、シェアボタンはSNSとの連携によるSNSからのアクセス流入が見込めるだけでなく、閲覧者さんが発信する機会を作ることができる非常に魅力的なツールなのです。
Twitterのシェアボタンの設置方法
それでは具体的なTwitterのシェアボタンの生成方法・設置方法を紹介していきます。
手順1.ツイッターの公開用コードを生成するページにアクセスする
Twitterのシェアボタンのソースコードを生成するために以下のページにアクセスします。
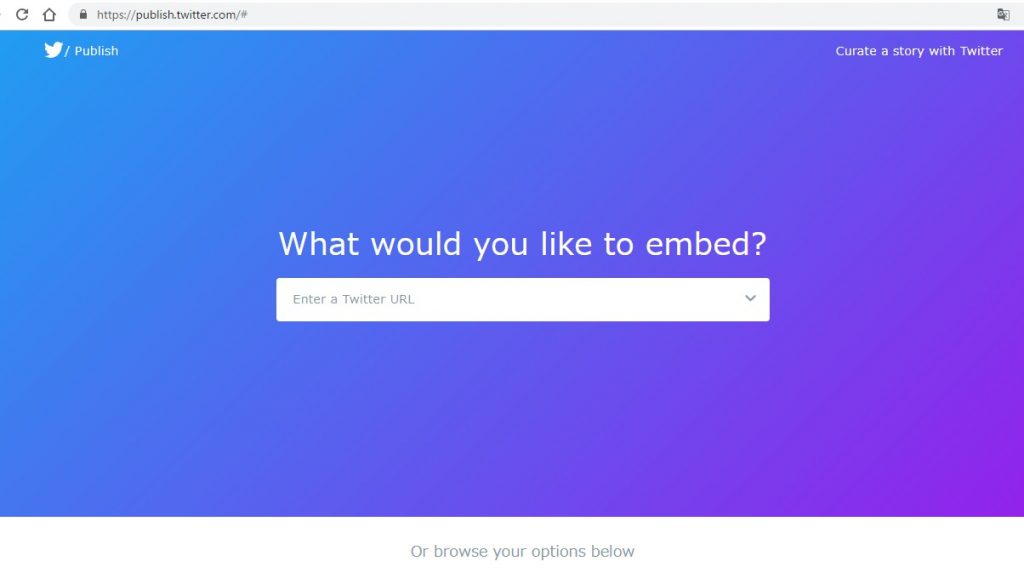
以下のようなページにアクセスできます(2019年2月現在)
手順2.シェアボタンを選択する
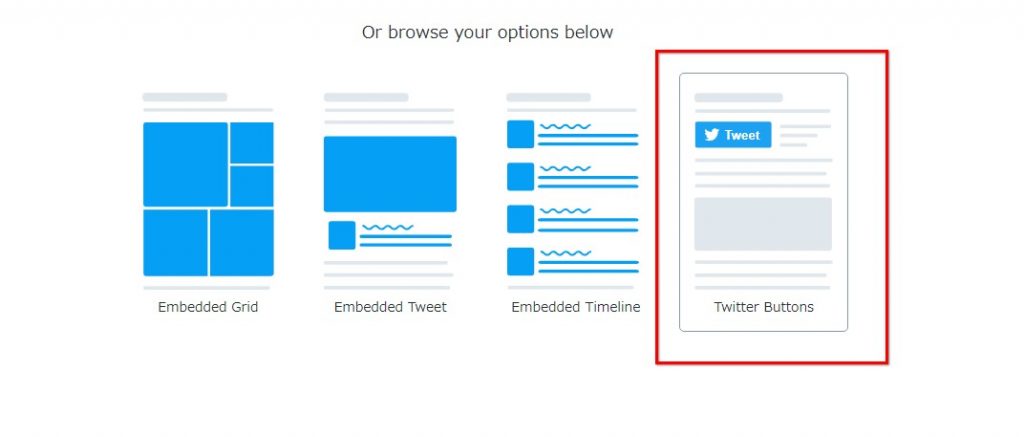
ページをスクロールしていくと、何パターンかのソースコードを生成するリンクがあるので、「Twitter Buttons」をクリックします。
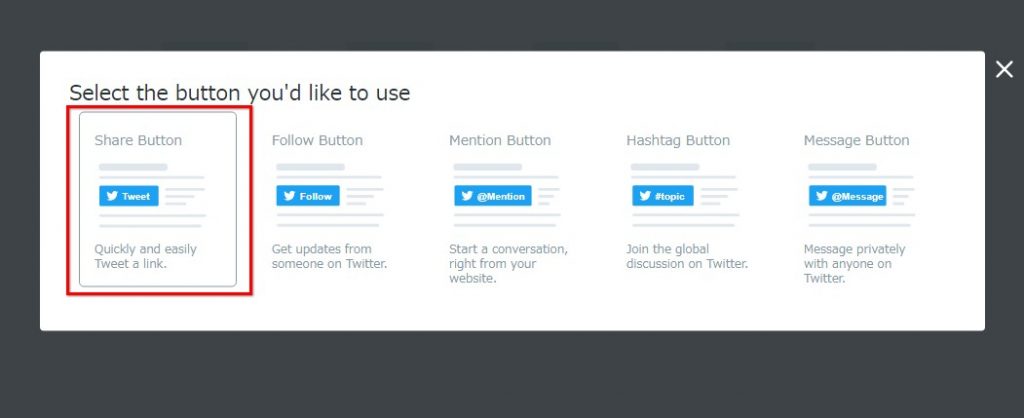
手順3.ツイートボタンを選択する
ウィンドウが表示されたら、Share Buttonをクリックします。
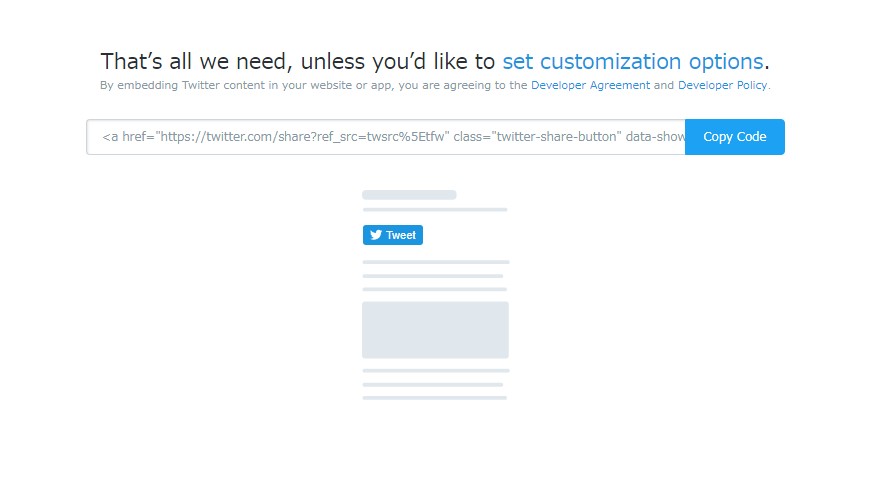
手順4.ツイートボタンのソースコードをコピーする
Twitterのシェアボタンのソースコードが表示されるので「Copy Code」ボタンを押し、ソースコードをコピーします。
以上でTwitterのシェアボタン用ソースコードを生成することができました。
ちなみに私が上記で生成したソースコードは以下となります。なお見やすいように改行をいれていますが、利用する際は特に改行をいれる必要はありません。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false" > Tweet </a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
特にサイトを特定するようなデータはソースコード内に埋め込まれていないので、どこのサイトにも上記のソースを改変することなく貼るだけで簡単にシェアボタンを埋め込むことが出来ます。
手順5.ツイートボタンのソースコードを好きなところに埋め込む
生成したソースコードをサイトやブログの好きな部分に埋め込むことでボタンを設置することができます。
実際に埋め込んだシェアボタン
実際に動作確認もかねて上記ボタンからシェアお願いします!
Twitterのシェアボタンでシェアしてもらうコツ・ポイント4点
ただ何も考えずにシェアボタンを設置するよりも、シェアしてもらいやすいような効果的な方法でシェアボタンを設置しましょう。
具体的に以下のようなポイントをおさえておくことで、より効果的にシェアボタンを用いて、ツイートしてもらいやすいようにすることができます。
1.シェアされるようなコンテンツを紹介する
シェアされるために、最も重要なのはページの内容(コンテンツ)です。ページの内容が良くなければ、どれだけ工夫してもシェアする意味や目的がわからないため、シェアされることはありません。
具体的には以下いずれかに当てはまるような記事を作成するよう心がけましょう。
- ページで紹介している情報が有益である
- 他のサイトでは紹介されていないようなオリジナルの内容である
- 感動させるような内容である
- 面白くて笑ってしまうようなエンターテイメント性のある内容である
など
2.ページの上部と下部に設置する
シェアボタンは、以下の理由によりページの上部と下部に設置するのがおすすめです。
ページ上部にシェアボタンを設置しておくことで、コンテンツを見る前に「内容をシェアできること」を閲覧者さんに知らせることができます。
よく映画館などで、上映される前に「視聴上の注意」などが上映されるのを見たことがないでしょうか?それと同じような効果が期待できるわけです。
ページ上部にシェアボタンを設置しておくことで、閲覧前のお願いとして念頭に置いてもらうことができます。「もしページ内容が良かったらシェアしよう!」と読む前から気持ちを動かすことができるのです。
ページ下部にシェアボタンを設置しておくことは、ページ上部に設置しておくよりも非常に重要です。
なぜなら、ページ下部まで読んだ人は少なからずページ内容に興味を持ち最後まで読んでくれた人である可能性が高いからです。
ページ内容に興味を持って最後まで読んでくれた人だからこそ、内容に肯定的であり、シェアしたいと思う可能性が高いです。
最後まで読んでくれた素敵な閲覧者さんが、すぐに読んだ内容をシェアできるようサポートするため、ページ内容を読み終えた後にすぐシェアしやすいようにページ下部にシェアボタンを設置しておくことは非常に重要です。
3.シェアすることを呼びかけ・お願いする
シェアボタンをただ設置するだけでは不愛想ですし何より目立ちません。そのため、シェアして欲しいという想いを閲覧者さんに伝えるのも重要です。
実際に当ブログでは、SNSボタンをまとめて並べて設置することで、SNSのリンク自体が目立つようにしています。さまざまなSNSリンクを用意しておくことで閲覧者さんがどんなSNSを利用していても共有できるようにもなるため一石二鳥です。
実際に当ブログで設置しているシェアボタン例のキャプチャ画像をご覧ください。
当ブログ内の下部に設置したSNSリンク例
注目してほしいのが各SNSボタンが並んでいることだけでなく、シェアのお願いを呼びかける大きなイメージ画像を用意していることです。
これにより、閲覧者さんにお願いするだけでなくSNSでシェアすること自体を目立たせることができます。
このように、ただシェアボタンを設置するだけでなく、閲覧者さんにシェアのお願いをしたり、目立たせる工夫を行うことでより一層、閲覧者さんのシェアする気持ちを盛り上げることができます。
4.シェアしてくれたツイートには「いいね」や「リツイート」で感謝する
シェアしてくれた人には、実際にシェアしてもらったツイートにいいねやリツイートをして感謝の気持ちを伝えましょう。
そうすることで、閲覧さんとのコミュニケーションにも繋がりますしシェアして良かったなと思ってもらうことができるかもしれません。
シェアして良かったと思ってもらえれば、今後もシェアしてくれるかもしれませんし、リピーターやファンとして今後もサイトやブログに遊びにきてくれるかもしれません。
シェアしてくれた人には感謝の気持ちを送りましょう。
なお、シェアしてくれたかどうかは特に通知などが来ないので何もしなければ気づくことができません。ツイッターで自分のサイト名で検索をかけたりしながら定期的に誰かシェアしてくれていないかチェックしてみましょう。
Twitterのシェアボタンを設置して閲覧者さんとの良いコミュニケーションを促進しよう!
シェアボタンをSNSからのアクセス流入を増やすために設置している人が多いと思いますが、私のブログでは何より閲覧者さんとのコミュニケーションツールとして設置しています。
ツイッターのシェアボタンを設置して閲覧者さんと良好な関係を築けるよう工夫していきましょう。
なお、各SNSのシェアボタンは以下にまとめていますので、他のシェアボタンについても参考にしてみてください。