Twitterでリンクを貼った時にサムネイル画像や概要が表示されない問題を解決【Twitterカードの設定 twitter:card】

TwitterでリンクのURLを貼った時に、サムネイル画像が表示されないということがありました。実はTwitterでURL先のサムネイル画像を表示するには「Twitterカード」という設定をしなければなりません。そこで今回は、
- Twitterカードとは何か?
- Twitterカードの使い方
などを紹介し、ツイッターにおいて「リンク先からサムネイル画像などのサイト情報を表示」できるようにしていきます。
- 目次 -
URL先のサムネイル画像などを表示できる Twitterカードとは?
Twitterにおいて、URLアドレスを貼り付けた際に、ページタイトルやサムネイル画像、概要を読み込んで表示することができる仕組みを「Twitterカード」と言います。
実際にTwitterカードの利用有無による違いを見てみましょう、以下のツイート例をご覧ください。
Twitterカードを利用していないツイート例
上記のツイートはTwitterカードを設定されていないURLのリンクを貼った場合のものです。ツイートの最後にリンクが貼られています。リンクは通常の文字とは色が違うものの、あまり目立たずアピール力が弱いことがわかります。(リンクアドレスも一部省略された状態になっています。)
リンク先:【100均セリア スマホグッズ】見つけたら即買い!?iPhone用のおすすめリール式充電ケーブル!
Twitterカードを利用したツイート例
上記のツイートはTwitterカードが設定されているURLのリンクを貼った場合です。URLだけでなく、リンク先のタイトル・画像・概要が合わせて表示されています。そのため、リンク先のイメージが沸きやすく、通常のリンクよりアピール力が強いことがわかります。
なおTwitterカードを利用した表示方法は、いくつかの種類がありますので上記の表示方法は1例になります。(※Twitterカードにおける表示の種類は後述しています。)
リンク先:ブログで収益化するならPlace要素が最適化できているかチェックせよ!【マーケティング4P – 第2弾】
Twitterでリンクを貼った時にサムネイル画像や概要が表示されない理由・原因
Twitterでリンクを貼ってもサムネイル画像や概要が表示されないのは、以下が理由として考えられます。
1.リンク先のページにTwitterカードを使用するための設定がされていない
Twitterカードという機能を利用しなければサムネイル画像を表示できません。本記事では主にこのTwitterカードを使用する設定方法を紹介していきます。
2.リンク先はTwitterカードを設定済みだが、ツイートに別画像も表示している
Twitterカードの機能を利用する際は、そのツイート内で画像を利用することはできません。もし画像を利用すると、Twitterカードの機能よりも優先して画像が表示されてしまうため、リンクは通常リンクとして表示されます。
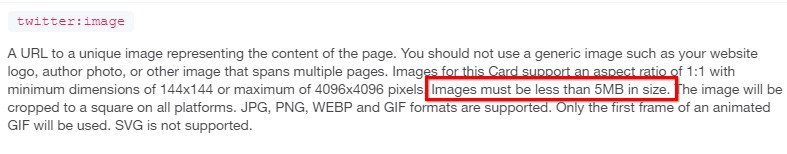
3.リンク先はTwitterカードを設定済みだが、サムネイル画像が5MB以上である
Twitterカードの機能では、サムネイル画像は5MB未満までしかサポートされていません。そのため設定するサムネイル画像はサイズが5MB未満である必要があります。
※Twitterの開発者ページで記述されていました。(2019年1月現在)
4.リンク先はTwitterカードを設定済みだが、サムネイル画像形式が未サポート
サムネイル画像形式はJPG、PNG、WEBP、GIFである必要があります。それ以外の画像形式(SVG形式など)は未サポートで表示できません。
なおGIFアニメを利用した場合は、最初の1フレーム目を静止画でサムネイル画像として表示します。
5.リンク先はTwitterカードを設定済みだが、サムネイル画像が絶対パスになっていない。相対パスになっている。
Twitterカードでサムネイル画像を設定する際は、絶対パスで指定しなければなりません。
<!-- ×誤り:サムネイル画像を間違って相対パスで読み込もうとしている例 --> <meta name="twitter:image" content="〇〇/〇〇.jpg" /> <!-- 〇正しい:サムネイル画像を絶対パスのURLで指定している --> <meta name="twitter:image" content="https://〇〇/〇〇/〇〇.jpg" />
6.日本国外からのアクセスを拒否している
サイトアクセスを拒否していない限り、特に対応する必要はありません。注意しなければいけないのは、日本国外からのサイトアクセスをあえて拒否している場合です。
twitterは国外のサービスのため、日本国外からのサイトアクセスを制限している場合、twitterカードが正常に利用できません。サーバー設定や.htaccessファイルなどで国外アクセスを拒否するように設定している人は、twitterからのサイトアクセスも拒否している可能性があります。
7.正しくTwitterカードが設定されているが、読み込みに失敗することがある
実はTwitterカードを正しく設定できているのに、サムネイル画像が表示されないことがあります。以下がわかりやすい例です。
Twitterでサムネイル画像が表示される時の例
以下のツイートではサムネイル画像が表示されていますね。
Twitterでサムネイル画像が表示されない時の例
一方で、以下のツイートではサムネイル画像は表示されていないのがわかるかと思います。しかしながら、実はこのツイートは上記で正しく表示されていたツイートと同じツイートなのです。つまり同じツイートでもサムネイル画像が表示されるときと、表示されないときがあるのです。
この現象については、設定に問題はありません。(実際に、後述してある動作確認方法において、正常に動作していることが確認できています)
恐らく画像データをロードする(読み込む)際にネットワークの通信に失敗したものだと考えられます。
更に一度読み込んだデータの結果は、「キャッシュ」という機能により一時的にそのままツイッターのサーバーや、利用者の端末内に一定期間保持されていると考えられます。
つまり1度読み込みに失敗した結果がキャッシュ機能により保持され、一定期間サムネイル画像が表示されない状況が続いているということになります。
もし画像の読み込み失敗に向けた対策をしたい場合は、サムネイル画像を保存しているサーバの通信速度等に問題が無いかチェックしてみたり、通信速度の速いサーバを利用するのが良いかと思います。しかしながら、そこまでしなくても良いのではないかと個人的に思ったりもします。
なぜなら、ネットワークというのは常に完全に通信が成功するものを保証するものではありません。ネット以外でも考えればわかりますが、電話回線においても時々音が途切れたり、テレビでも映像が乱れたりすることもあるかと思います。
このように通信では環境の状況などによって、どうしても一時的に上手く通信できないことがありますので、それほど意識的に直す必要もないのかもしれません。後述する動作確認方法を試してみて、特に問題が無いようであれば意識して直す必要もないかと思います。
余談ではありますが、後述の方法で動作確認してみるだけで、無事表示されるようになったことが何度かあります。これは動作確認を行う際に、キャッシュを使わずに新たにサムネイル画像が読み込まれ、キャッシュに一時的に保存されていた失敗データが、正常データに上書きされたのだと推測できます。
キャッシュに保存された古いデータを読み込んでしまうと、正常な動作確認ができないため、後述の公式ツールを用いた動作確認ではキャッシュデータを利用しないで毎回新たにサムネイル画像を読み込む仕様になっているのではと思います。
もし公式ツールでの動作確認を試してみたい人は、後述の「Twitterカードの動作確認をおこなう」の章まで読み飛ばしてご参照ください。
Twitterカードを利用した4つのリンクタイプ
Twitterカードの基本的な情報については、Twitterの開発者ページで確認することができます。開発者ページを確認したところ、Twitterカードを利用してリンクを表示する方法は以下4種類あるようです。(2019年1月現在)
Twitterカードの種類
- サムネイル画像を小さく表示:Summary Card
- サムネイル画像を大きく表示:Summary Card with Large Image
- アプリを表示:App card
- 動画を表示:Player card
それぞれのタグ例
<meta name="twitter:card" content="summary"> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:card" content="app"> <meta name="twitter:card" content="player">
このうち、WEBサイトやブログはページとして扱われる必要がありますので、1.Summary Card か 2.Summary Card with Large Imageのいずれかを設定して表示することになります。
WEBサイトやブログで利用すべきTwitterカードの種類
- サムネイル画像を小さく表示:Summary Card
- サムネイル画像を大きく表示:Summary Card with Large Image
実際にTwitterカードを利用した例が以下となります。どのように表示されるのかご覧ください。
Twitterカードを利用したリンク表示例
1. サムネイル画像を小さく表示するように設定したTwitterカード表示例
サムネイル画像が正方形で左側に小さく表示されているのがわかります。サムネイル画像よりタイトルを優先したい場合はこの表示方法が良いでしょう。
2. サムネイル画像を大きく表示するように設定したTwitterカード表示例
サムネイル画像が、大きく表示されタイトルや概要は画像の下に回り込んでいるのがわかります。ユーザーを惹きつけるサムネイル画像であれば、大きいサイズになる表示方法が良いでしょう。
Twitterカードを設定する
実際にTwitterカードを利用できるように、リンク先のページにTwitterカードの設定をしていきましょう。Twitterカードを設定するには、リンク先のhtml内におけるheadタグ内でTwitterカード用のメタタグを記載します。
以下で紹介しているテンプレートを利用して、実際にheadタグにTwitterカード用の設定を挿入しましょう。
Twitterカード用のタグテンプレート
Twitterカードを利用したいページのheadタグ内に貼り付けた後、content=””の中身を設定しご利用ください。
<meta name="twitter:site" content="@Twitterアカウント" /> <meta name="twitter:title" content="記事のタイトル" /> <meta name="twitter:description" content="記事の概要" /> <meta name="twitter:image" content="画像のURLアドレス" /> <meta name="twitter:card" content="Twitterカードの種類" />
なお、利用方法は以下の使用例を参考にしてください。
Twitterカードの使用例
Twitterカード用のテンプレートの使用例を以下に用意しました。使用例を参考にしながらテンプレートをご利用ください。
<!-- Twitterアカウントを指定します --> <meta name="twitter:site" content="@remopro" /> <!-- 対象ページのタイトルを設定します --> <meta name="twitter:title" content="日常スコープ" /> <!-- 対象ページの概要を設定します --> <meta name="twitter:description" content="WEB・デザイン・生活・マネー・ビジネスのブログです" /> <!-- サムネイル画像のURLを指定します --> <meta name="twitter:image" content="https://〇〇/〇〇/〇〇.jpg" /> <!-- サムネイルを小さく表示する場合はSummary Cardを指定します --> <meta name="twitter:card" content="summary" /> <!-- サムネイルを大きく表示する場合はSummary Card with Large Imageを指定します --> <meta name="twitter:card" content="summary_large_image" />
Twitterカードの動作確認を行う
Twitterカードを設定した後は、以下の開発者ツールを使って動作確認を行うことができます。Twitter公式の動作確認ページを利用して「Twitterカード用のタグが正しく設定できているか」確認してみましょう。
Twitterカードの動作確認ページ
Twitterカードの動作確認方法
1.動作確認ページにアクセスします
2.Card URLの入力ボックスに動作確認したいリンクを入力し「Preview card」をクリックします
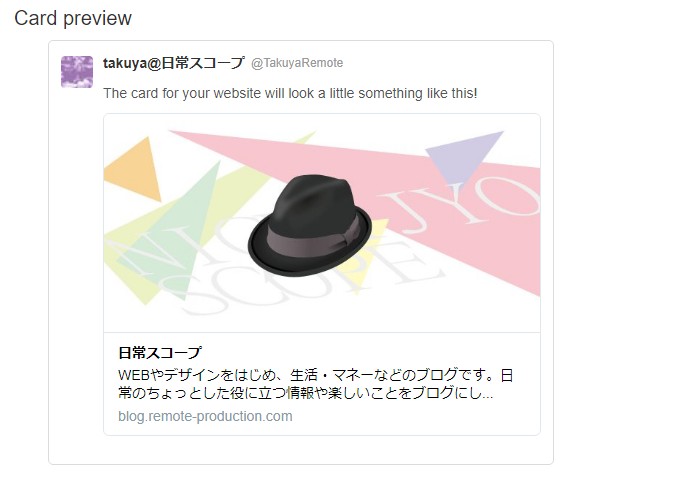
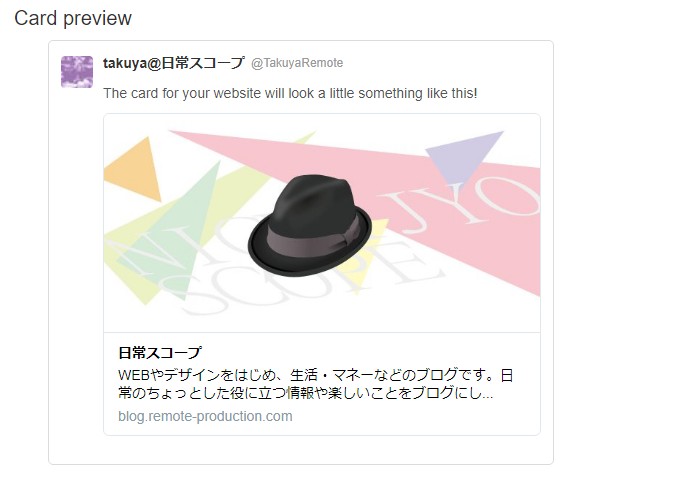
3.結果を確認します。以下のようにページタイトル・サムネイル画像・概要が表示されていればOKです。
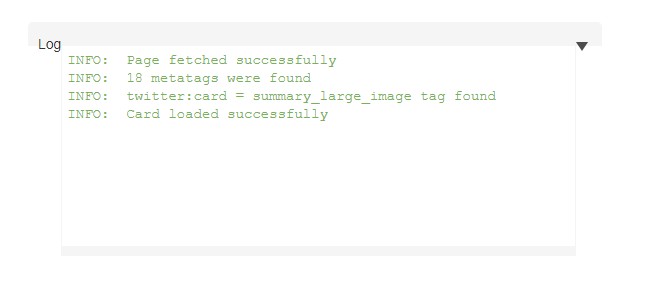
4.念のためにログを確認します。以下の写真のようにINFOのログだけであればOKです。赤色の文字でエラーが出ていれば、適宜対応してください。
※エラーの場合はTwitterカードのタグ設定にミスがあると考えられますので、Twitterカードのメタタグを確認ください。
Twitterカードのリンクはアピール効果が高くおすすめ
Twitterカードを利用せずにリンクURLを貼るのに比べて、Twitterカードを利用してサムネイル画像やタイトル・概要もプラスしてリンクを貼るほうがアピール力が強いです。
その結果、閲覧者にイメージが伝わり閲覧してもらいやすくなるので非常におすすめです。もしまだTwitterカードを設定していないのであれば、Twitterカードを是非設定していきましょう。